WordPressの環境構築として、ローカル構築、AWS構築、セキュリティー対策までの手順を章立てて紹介しています。
- WordPress環境をローカルにdockerを使って構築する
- AWSにWordPress環境を構築!EC2にApache、RDSにMySQL使う
- お名前.comでドメインを取得してAWSでSSL化(https)の対応をする
- AWS環境のWordPressサイトヘルスステータス「1つ以上の必須モジュールが存在しません。」「バックルラウンドの更新が想定通りに動作していません。」の解消方法【Apache】
- AWSでWordPress構築をしたらやるべきセキュリティ対策【Apache】
ご自身の環境に合わせてよしなに参照してください。
ローカル環境構築のポイント
- dockerを使ってローカル環境を構築する。
- 公式のWordpressクイックスタートを参考に。
- docker imageはwordpress公式が出しているものを使う。
- php7.4とapacheを使いたいので、Tagは「5.8.2-apache」を使う。※2021/11/26時点の最新バージョン
- DBはMySQLを使う。
- バージョンは、wordpressの動作要件に従いMySQL バージョン5系を採用。
- モジュールのバージョン管理はGitを使う。
ローカル環境構築の流れとしては
- WordPressの公式からモジュールをダウンロード
- docker-composeを使ってコンテナを立ち上げ
- コンテナに接続
となる。
WordPressのダウンロードとdockerコンテナの立ち上げ
- WordPressの公式から5.8.2をダウンロード※最新版が5.8.2じゃ無くなっていたら、「すべてのリリース」からzipファイルをダウンロード。
- ダウンロードしたwordpressを作業用のworkspaceに展開。今回はworkspaceフォルダ「blog」を作成してその中に展開する。
- wordpressと同階層に、docker-compose.ymlファイルを作成しコンテナ情報を記述する。
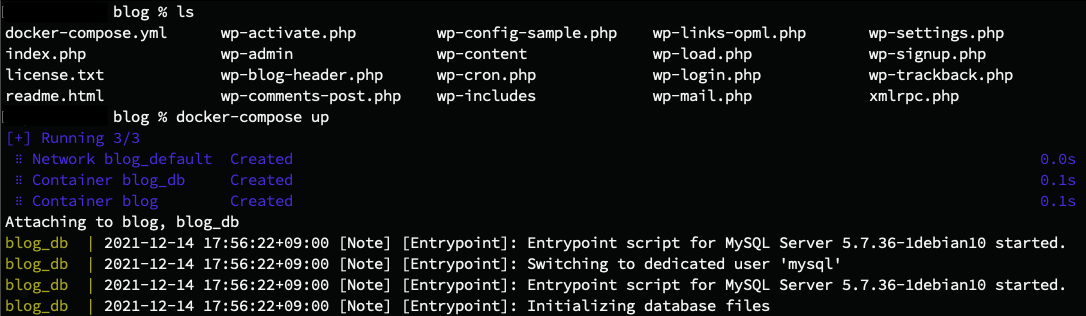
version: '3' services: db: image: mysql:5.7 container_name: blog_db environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress TZ: Asia/Tokyo ports: - '3307:3306' volumes: - ./.data/db:/var/lib/mysql wordpress: image: wordpress:5.8.2-apache container_name: blog tty: true depends_on: - db ports: - "8000:80" volumes: - .:/var/www/html restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress - ターミナルでdocker-compose.ymlの階層まで移動し、コマンド
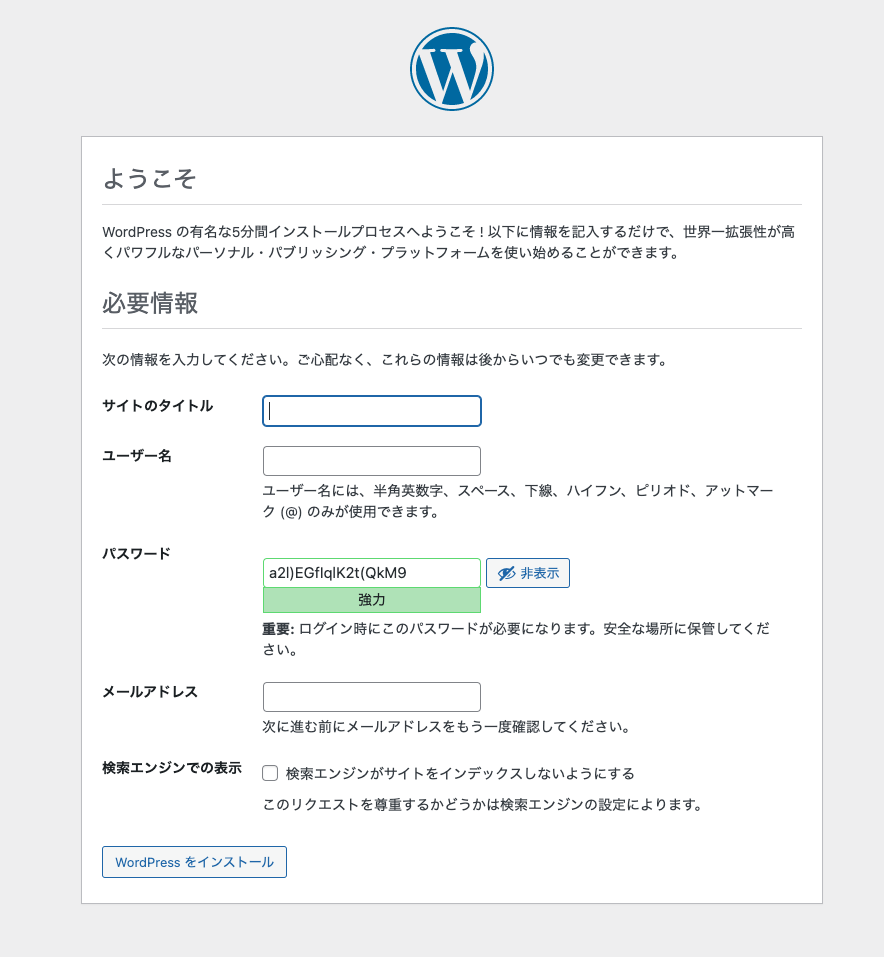
docker-compose upを実行してコンテナを立ち上げ。 - 立ち上がったらlocalhost:8000にアクセスするとインストーラーが実行されるので各項目を入力しインストールを実行する。正常にインストールが完了すると「成功しました」と表示される。


- インストーラーが実行されると、「wp-config.php」「.htaccess」が自動生成される。
- これらのファイルは環境ごとに異なる。dockerで構築すると環境変数を読み込むようなロジックが書かれている。
- ログインしてダッシュボードが表示されればローカル構築は完了!
- Git管理をするので、.gitignoreを作成してpushしておく。
- 環境変数などが定義されているものは.gitignoreでgit管理しないようにし、github公式で展開されているものも追加で設定。
- 環境変数をサーバに定義する場合は、wp-config.phpをpushしても問題ないが、今回はAWSでwp-config.phpに環境定義をするのでgit管理からは除外する。
# 独自で追記部分 .DS_Store .htaccess wp-config.php # ここからgithub公式のもの。 # ignore everything in the root except the "wp-content" directory. !wp-content/ # ignore everything in the "wp-content" directory, except: # "mu-plugins", "plugins", "themes" directory wp-content/* !wp-content/mu-plugins/ !wp-content/plugins/ !wp-content/themes/ # ignore these plugins wp-content/plugins/hello.php # ignore specific themes wp-content/themes/twenty*/ # ignore node dependency directories node_modules/ # ignore log files and databases *.log *.sql *.sqlite
dockerで立ち上げたローカルDBにアクセス
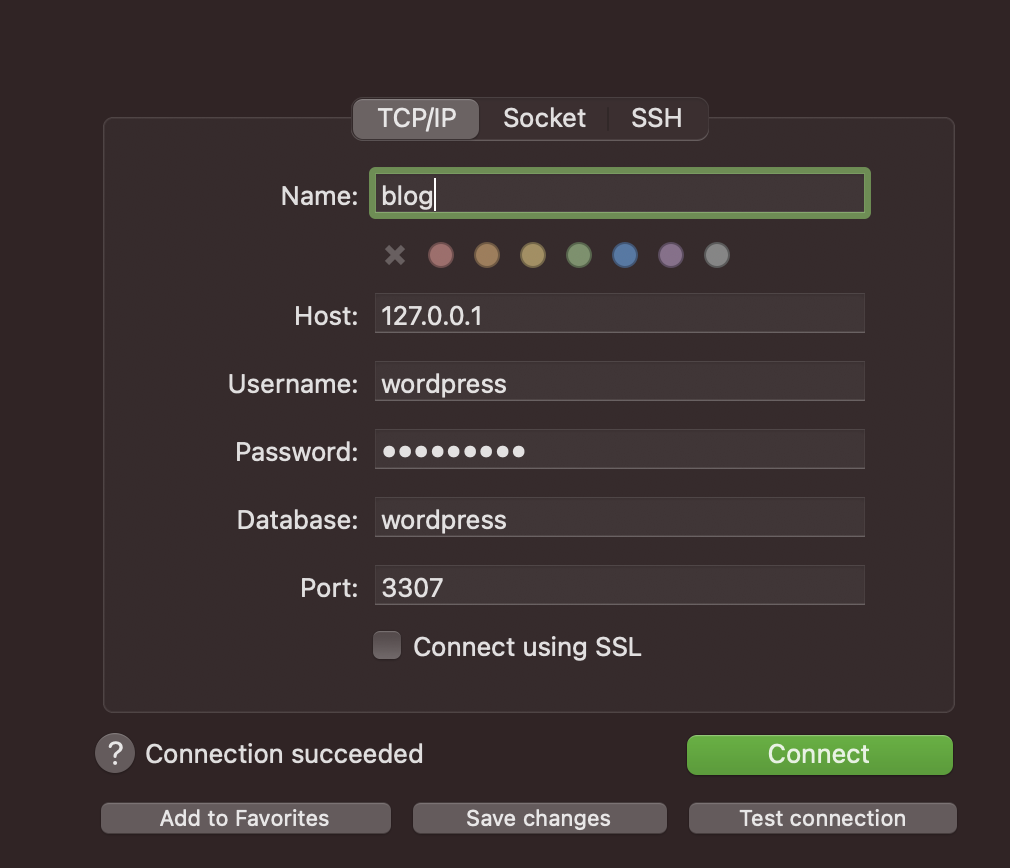
ローカルDBのアクセス情報は、docker-compose.ymlで定義した通り、DBクライアントを使ってアクセスする。
DBアクセス情報
- Host:127.0.0.1 # localhost
- Username:wordpress
- Password:wordpress
- Database:wordpress
- Port:3307
- Seuuel Aceを使っていると下記のようになる
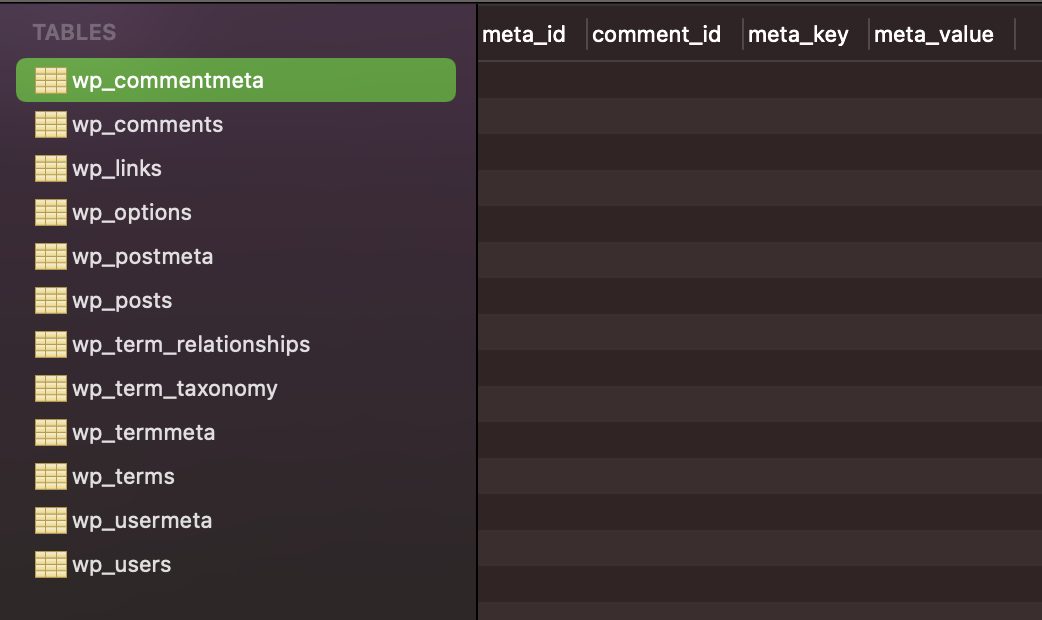
- アクセスができたら初期構築時のテーブルが生成されていればOK。
これでローカル開発環境の構築は完了。テーマを自作する場合などはローカルで開発、Git push、の流れとなる。












コメント