本記事では、WebエンジニアがFlutterのiOSアプリを始めてApp Storeに公開した時に、躓いた・調べたことを解説しつつ、Apple Developer Programの購入方法〜iOSアプリをApp Storeに公開するまでの一連の流れをまとめた記事です。
Webの知識はあるけれども、アプリ開発・リリースしたことがない人がこの記事をみれば躓くことなくリリースできるようにナレッジをまとめまたので、参考になれば幸いです。
FlutterのiOSアプリをリリースする手順としては、Flutter公式のiOSアプリをビルドしてリリースするを参照して、iOSアプリをリリースするための準備やらAppの公開などを行っていくのですが、これだけ読んでも結構難しいので順序だてて解説していきます。
それではやっていきましょう!
1. iOSアプリをApp Storeに公開する前提条件
iOSアプリを本番リリースする=App Storeに公開されStore内で検索して表示される、ダウンロードできる状態かと思います。
iOSアプリをApp Storeに公開するにはappleが展開している「App Store Connect」サービスを使う必要があります。また、App Store Connectを使うには、Apple Developer Programのメンバーシップに登録しないと使えません。
Apple Developer Programのメンバーシップは無料で登録することができないので、登録料として年間「12,980」円掛かります。iOSアプリをリリースするには最低限メンバーシップ代が掛かるということです。
Apple Developer Programのメンバーシップの新規登録
公式サイトApple Developer Programの右上にある「登録」からメンバーシップの登録を行います。

Apple IDが必要なので、個人で使っているものがあればそれを使ってもOKですが、開発用と分けたい場合は新しく作成することをオススメします。
案内される通りに、支払い方法を入力し注文する。

購入履歴から「登録完了」となっていることを確認する。

2. App Store Connectでアプリの登録
App Store Connectは、アプリをApp Storeに公開したり、公開後のアプリを管理したりするために使うappleが提供しているサービスです。
iOSアプリを運用していく上で「App Store Connect」は必要不可欠なサービスです。
詳しくは公式サイトを見てもらってここでは簡単にポイントだけまとめると
- iOSアプリをApp Storeにアップロード、提出、管理することができる
- 売上レポートの表示、Appアナリティクスへのアクセス、TestFlightを使ったAppテストへのユーザーの招待ができる
です。
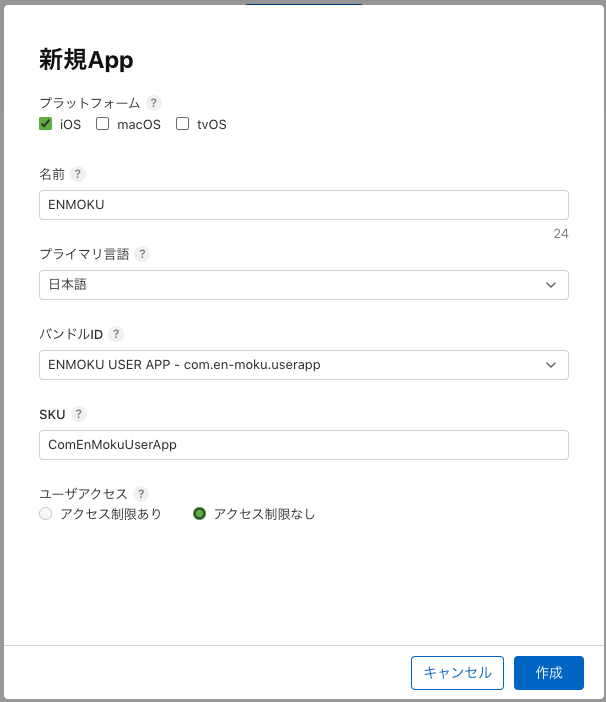
App Store Connect > マイappにアクセスし、App Store Connct公式の新規Appの追加を参考にアプリの登録を行います。

- プラットフォーム:今回はiOSアプリなのでiOSを選択
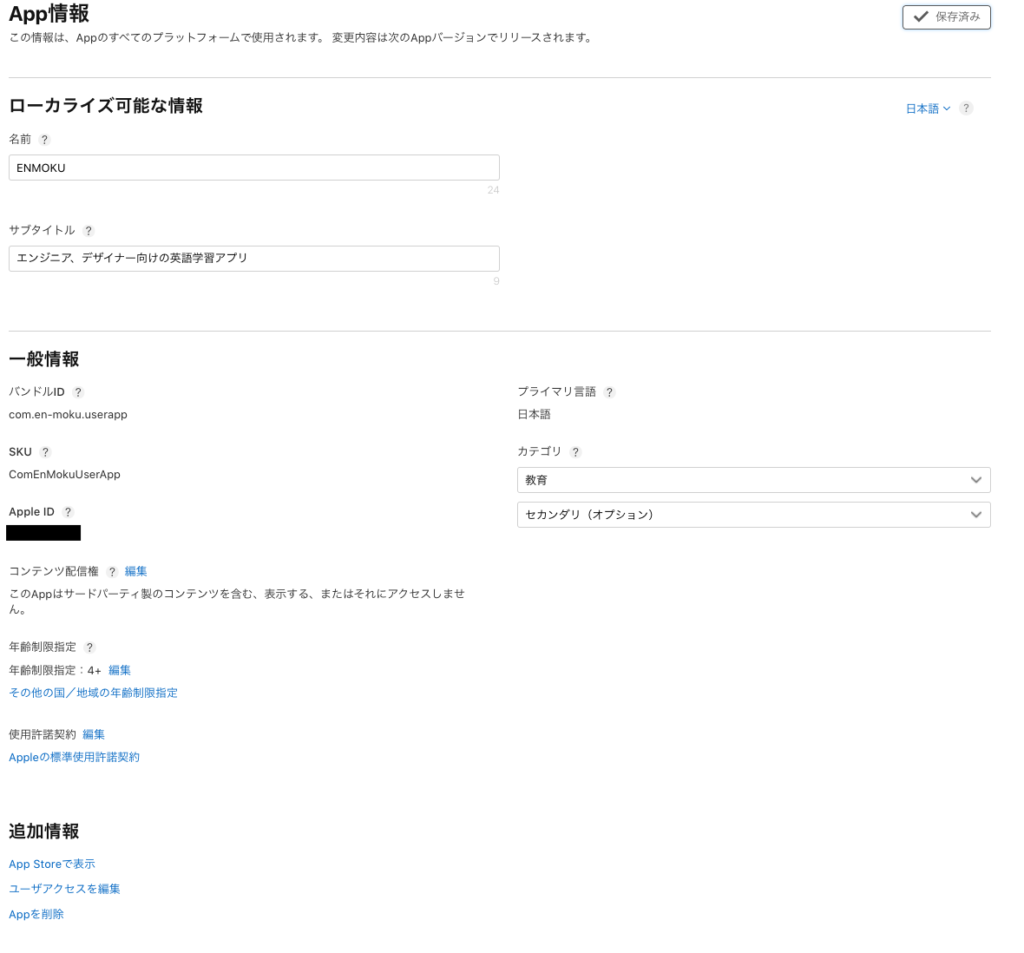
- 名前:アプリ名を入力
- プライマリ言語:日本語
- バンドルID:バンドルIDの作成を参照し作成したバンドルIDを選択
- バンドルIDは、アプリの一意の識別子でAPP IDと同じ。※表記の統一がされてないぽい
- 詳細は公式サイトのApp 情報 > バンドルIDを参照
- SKU:SKUを入力
- SKUは、ユーザには表示されない内部トラッキング用のAppに与える一意のID
- オススメの設定方法としてはBundle IDをキャメルケースに変換したものを設定
- たとえばBundle IDが「
com.en-moku.userapp」ならSKUは「ComEnMokuUserapp」のように設定 - 詳細は公式サイトのApp 情報 > SKUを参照
- ユーザアクセス:アクセス制限なし
作成するとアプリ情報を入力する画面にいくので、公式サイト必須プロパティ、ローカライズ可能なプロパティ、編集可能なプロパティを参考に必要情報を入力する。
必須情報としては
- 一般 > App情報
- 一般 > 価格および配信状況
- iOS App バージョン情報
が必要なので、各章を参照して登録する。
バンドルIDの作成
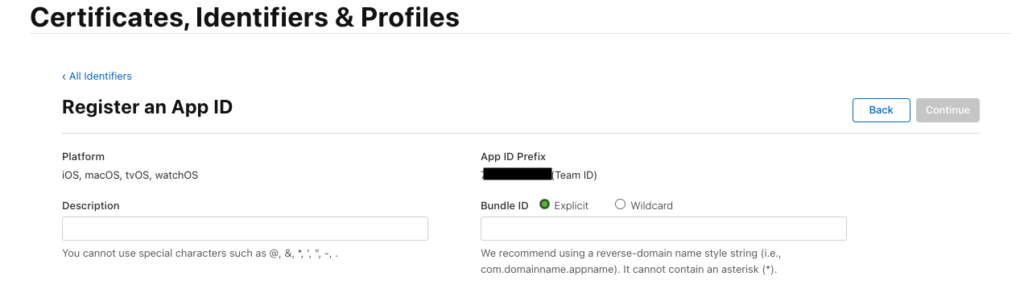
バンドルID入力欄下にあるリンクから「Certificates, Identifiers & Profiles(証明書、ID、プロファイル)」登録を行う。
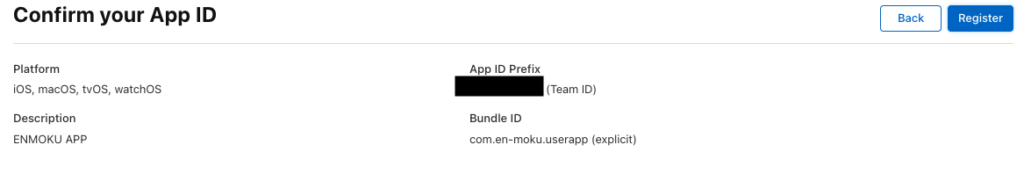
Description(App IDの説明文)、Bundle IDを入力してContinue → Registerと進めていく。

- Description:App IDの説明文を入力 ※自分用でなんのIDか分かるようにするもの
- Bundle ID:文字列は逆DNS形式で入力 ※ドメイン名と異なり大文字小文字を区別する
- ドメインがen-moku.comだったらアプリ部分のサブドメインを付け足して「com.en-moku.xxxapp」となるのが一般的
- Xcodeプロジェクトで設定したバンドルIDと一致する必要がある
- Flutterプロジェクトだと「ios/Runner.xcodeproj/project.pbxproj」にある「PRODUCT_BUNDLE_IDENTIFIER」の値
入力内容に間違いがないことを確認してRegisterを押下。


App情報を登録

- プライバシーポリシーURL:プライバシーポリシーが記載されたサイトのURLを入力
- アプリからプライバシーポリシーを表示できるようにする必要があるので、なければ作成する必要があります
- カテゴリ:該当するカテゴリを選択
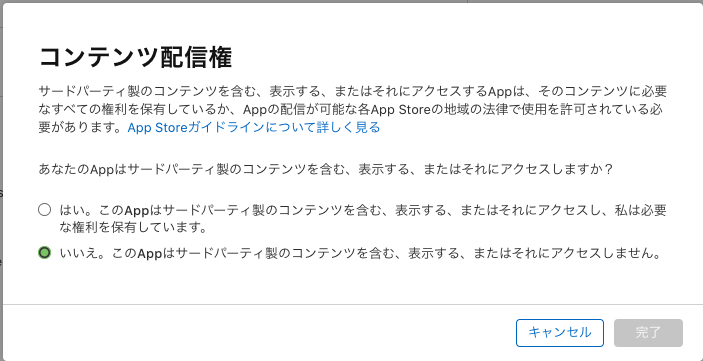
- コンテンツ配信権:Google AdModなどで広告を設定する場合や、その他著作権周りでアプリ内コンテンツに権利が必要なものがあれば「はい」、なければ「いいえ」
- 広告を入れると審査が遅くなるらしいので初回リリースは入れないでバージョンUPのタイミングで入れたほうがよさそう。

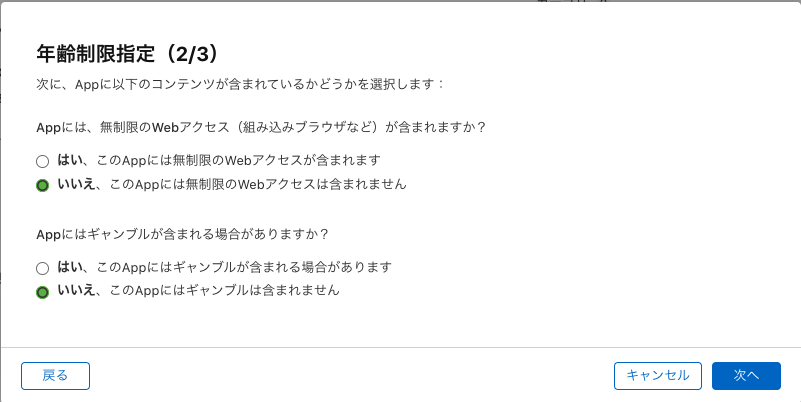
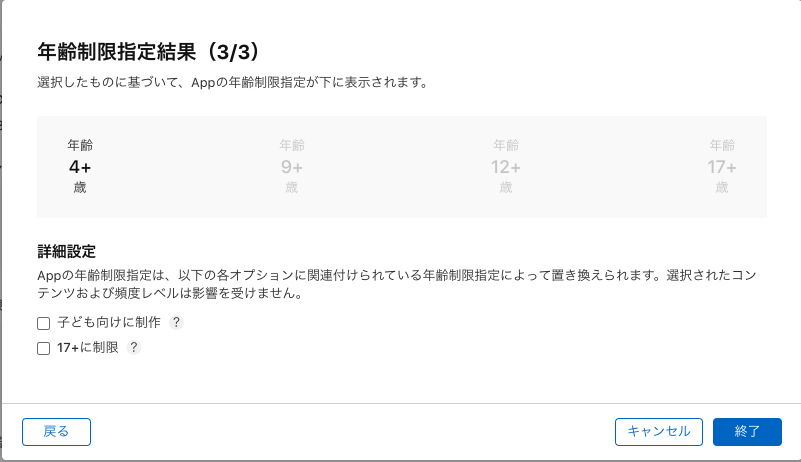
- 年齢制限指定:アプリコンテンツの頻度レベルを選択


- Webviewなどでアプリ内からWebアクセス(検索)できてしまうと問答無用で「17+」となる
- Webviewで特定ページを表示だけで、検索導線がなければ「Webアクセスは含まれません」でOK

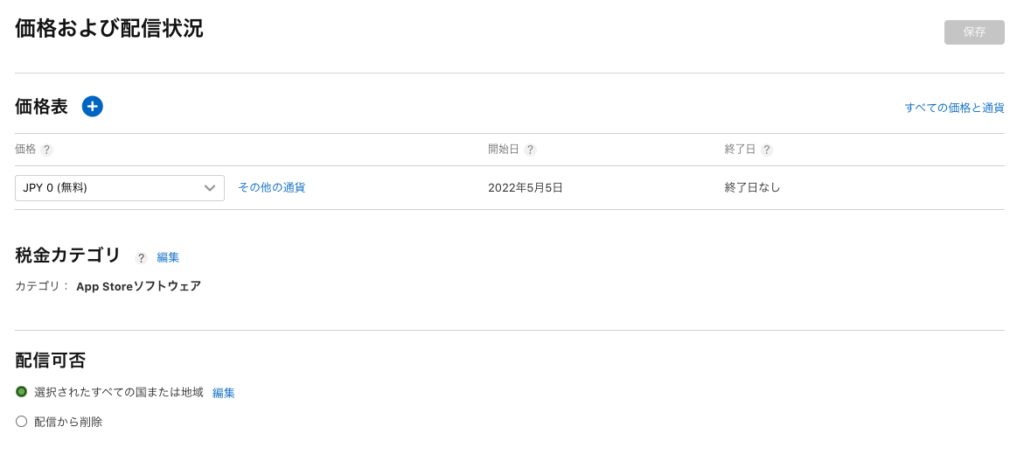
価格および配信状況を登録

- 価格:価格を選択。
iOS App バージョン情報を登録

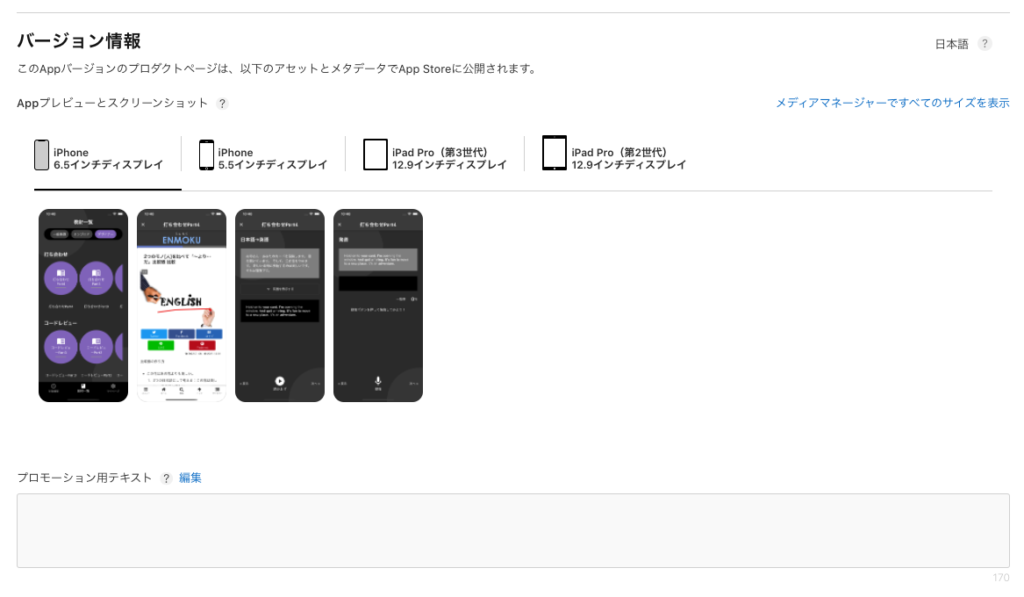
- Appプレビューとスクリーンショット:アプリスクリーンショットをアップロード
- 各端末のスクリーンショットが必要なので、端末を持ってなければXcodeのシミュレータを使ってアップロード
- シミュレータの例
- iPhone 6.5インチ:iPhone 11 Pro Max
- iPhone 5.5インチ:iPhone 8 Plus
- iPad Pro 12.9インチ第2世代:iPad Pro 12.9インチ 2世代
- iPad Pro 12.9インチ第3世代:iPad Pro 12.9インチ 3世代
- Xcodeのバージョンによりますが、シミュレータがない場合は「add additional Simulators」する必要があります ※iPad Proは作成しました。

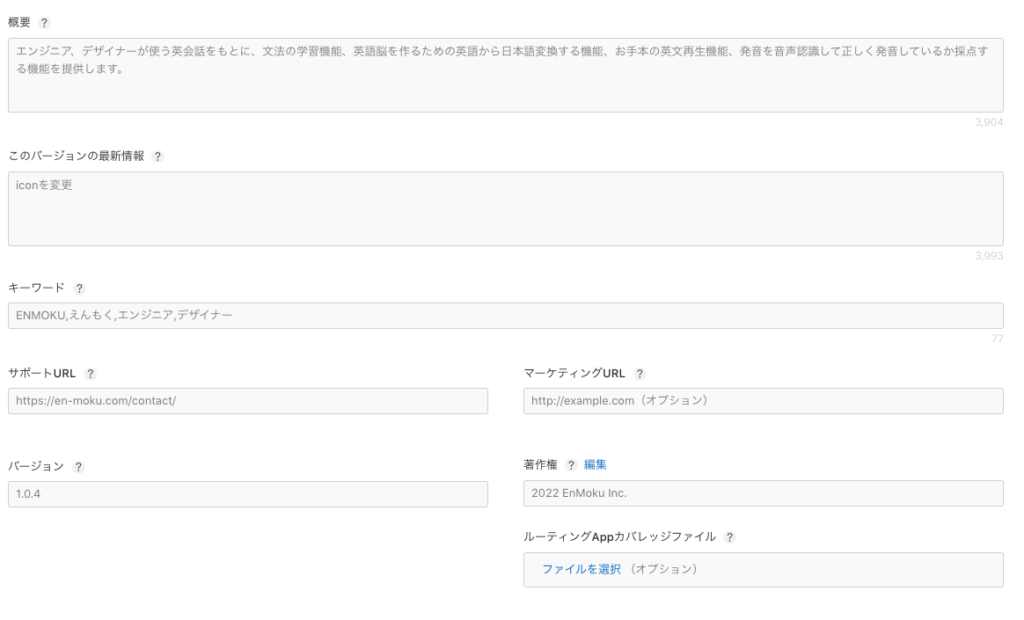
- 概要:アプリの紹介文を入力
- キーワード:アプリ検索で使われるキーワードを設定
- 複数記入する場合はカンマ区切りで入力
- サポートURL:アプリ開発者にお問い合せできるURLを入力
- アプリ開発者と連絡が取れるようにする必要があるのでホームページのお問い合せページURLやTwitterアカウントなどのURLを入力
- このバージョンの最新情報:初回は不要
これでApp情報の基本的なものは登録完了となるので保存しておく。
3. Certificate(証明書)を作成
Certificateを作成します。
公式サイトは、Apple Developer サポートの証明書を参照。
公式の証明書署名リクエストを作成を参考に、「キーチェーンアクセス」を使ってCSRを生成する。
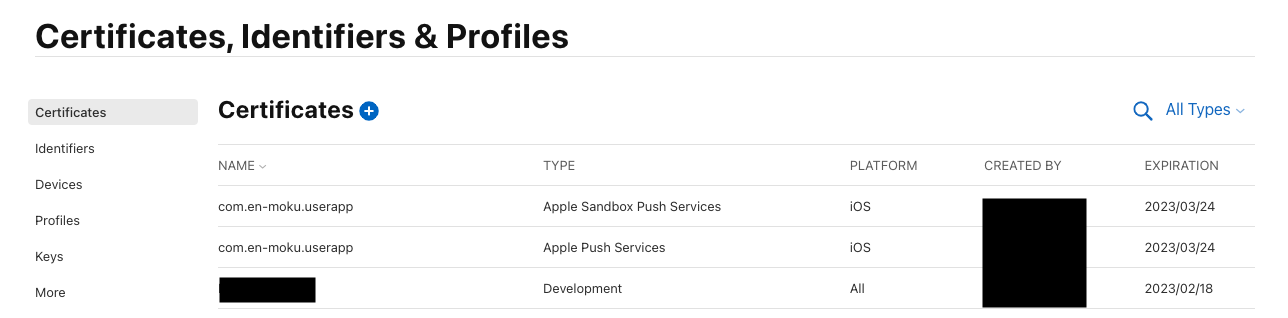
Certificates, Identifiers & Profiles > CertificatesにアクセスしプラスボタンでCertificatesを追加する。

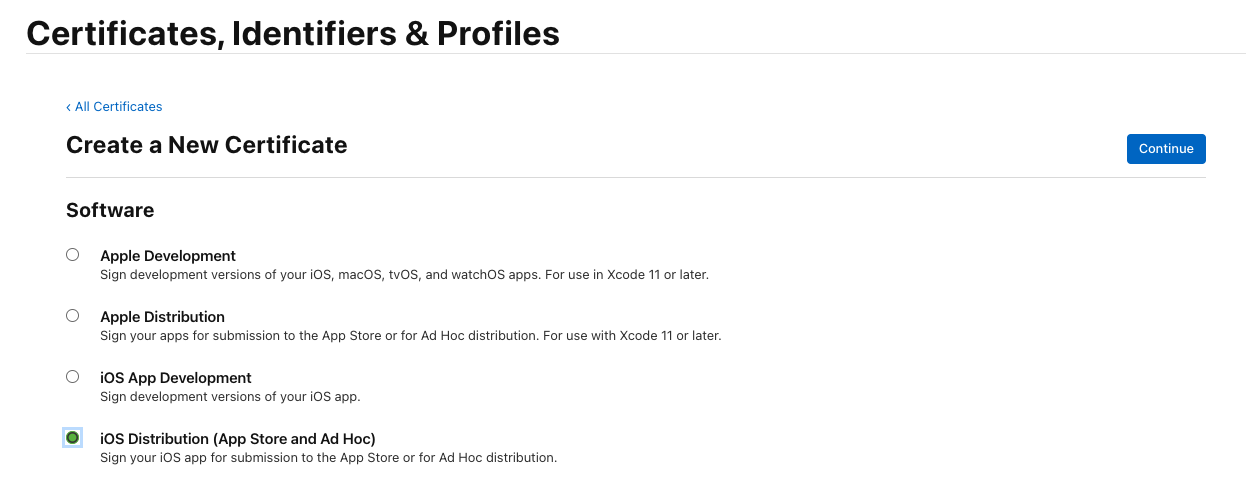
iOSのリリースなので、iOS Distributionを選択してContinue。
証明書の種類によってアカウントに何の権限を持たせるか識別することができる。※詳細はXcodeヘルプのcertificate typeを参照。

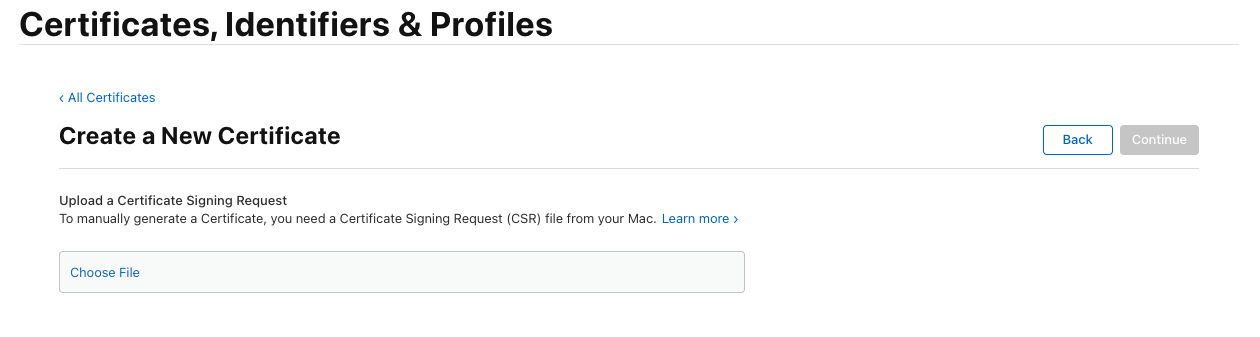
Choose Fileに先ほどキーチェーンアクセスで作成したCSRを選択してContinue。

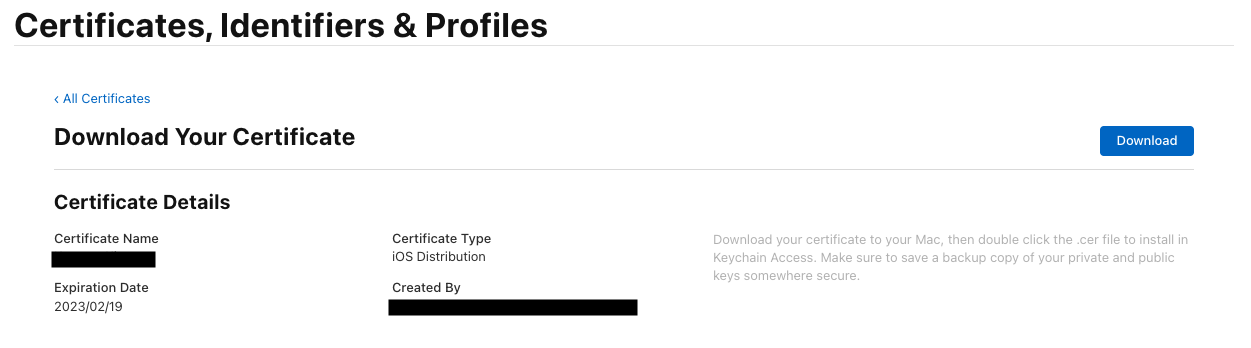
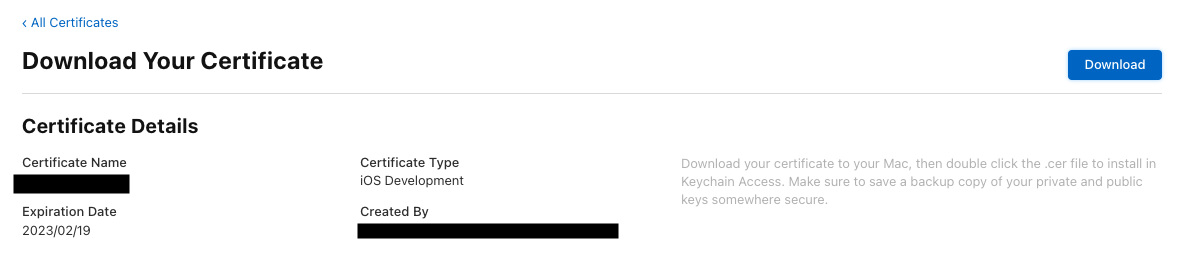
Certificate(cer)が生成されるのでDownloadする。どこにあるか分からなくならないように保存しておくこと。

ダウロードした.cerファイルをダブルクリックしてキーチェーンアクセスに反映させる。

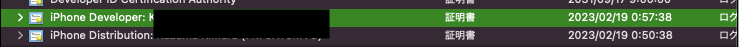
キーチェーンの証明書一覧に表示されていることを確認する。

4. Provisioning Profile の作成
Provisioning Profile の作成をします。
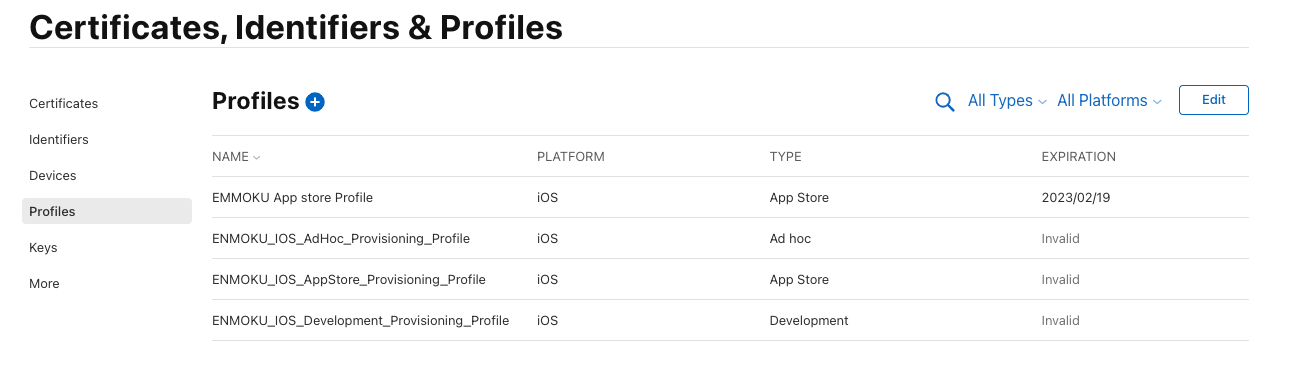
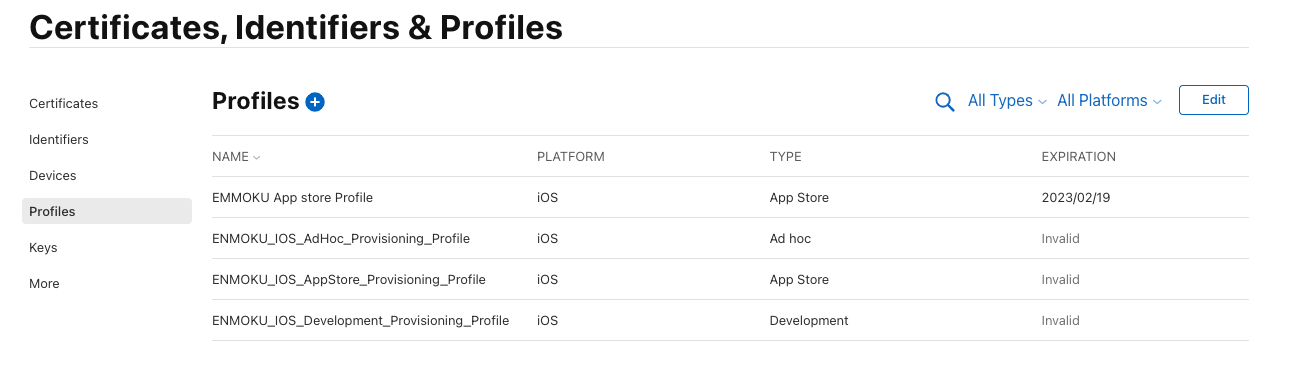
Certificates, Identifiers & Profiles > ProfilesにアクセスしプラスボタンでProfileの作成をする。

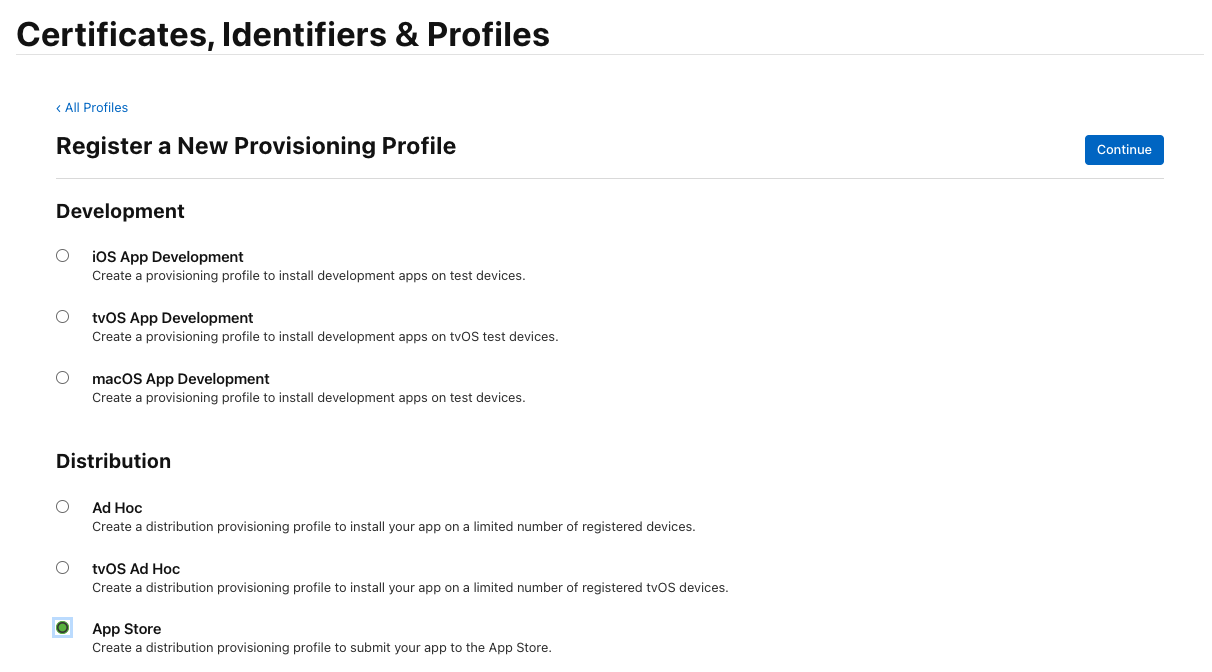
Distribution > App Storeを選択してContinue。

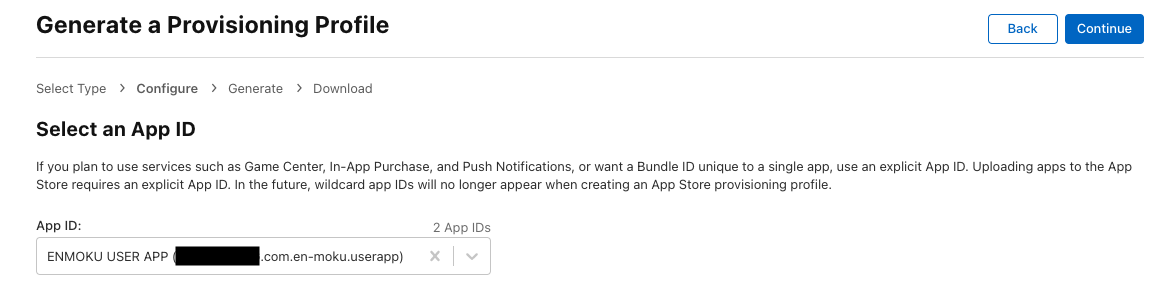
ハンドルIDの登録で作成したApp IDを選択してContinue。

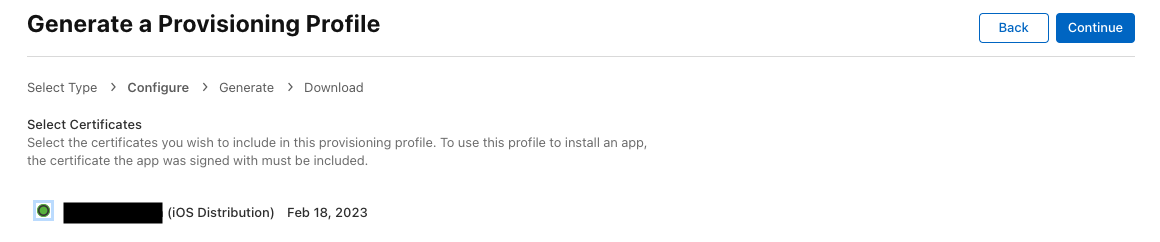
証明書 Certificate を作成のCretificateを選択してContinue。

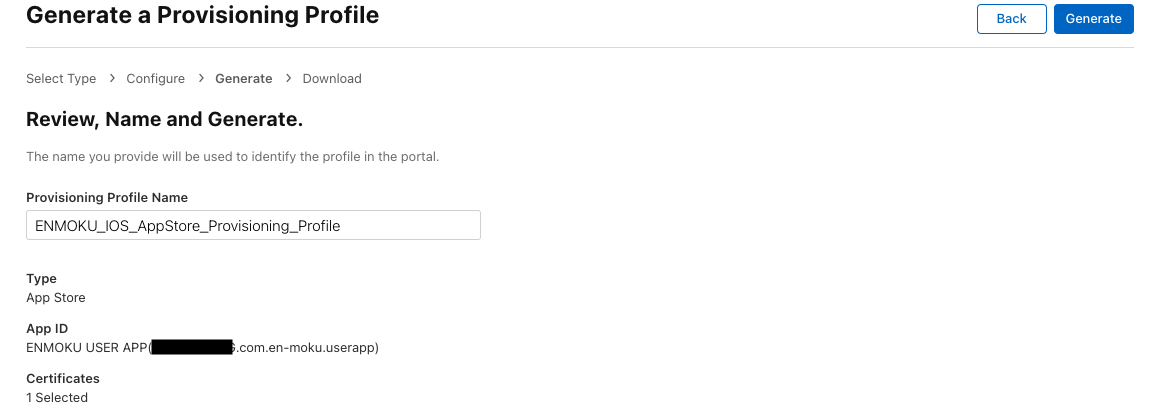
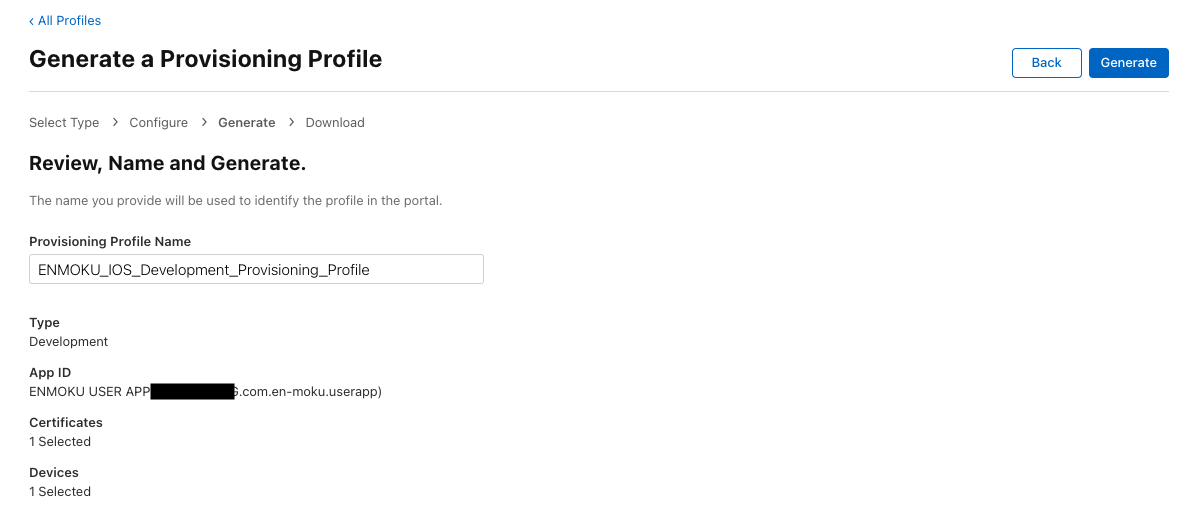
Provisioning Profile Nameを入力してGenerate。

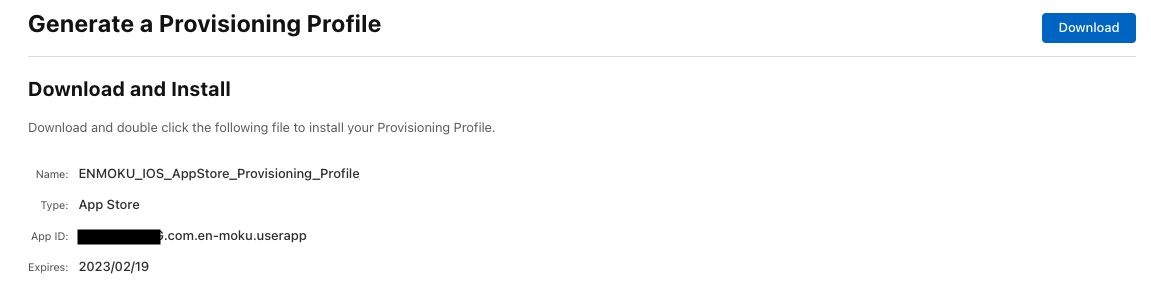
Downloadボタンを押下し分かりやすい場所に保存する。

ダウンロードしたENMOKU_iOS_AppStore_Provisioning_Profile.mobileprovisionプロビジョニングプロファイルをダブルクリックする。

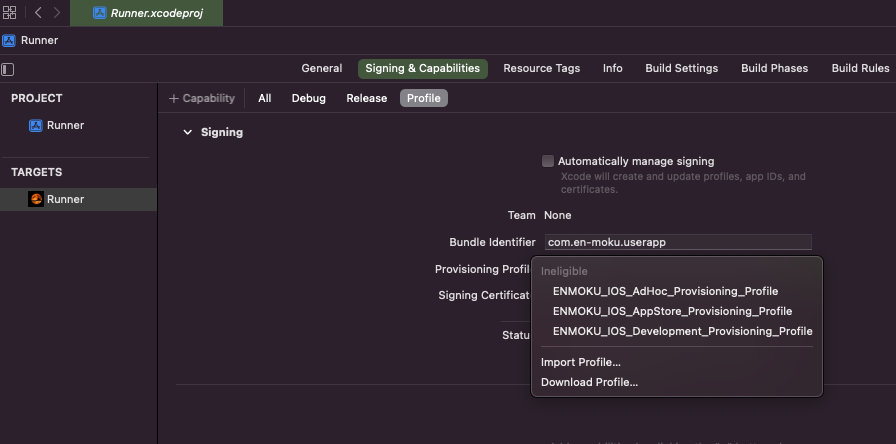
Xcodeの「Targetsプロジェクト > Signing & Capabilities > Provisioning Profile」で選択できる状態になる。

5. FlutterのiOSアプリビルドをアップロード
ビルドをアップロードする方法としては、
- Xcode を使用する App バイナリファイルのアップロード
- altool を使用する App バイナリファイルのアップロード
- Transporter を使用した App のバイナリファイルのアップロード
がある。
詳しくはApp Store Connect公式のアップロードツールを参照。
今回はXcodeを使ってアップロードを行います。
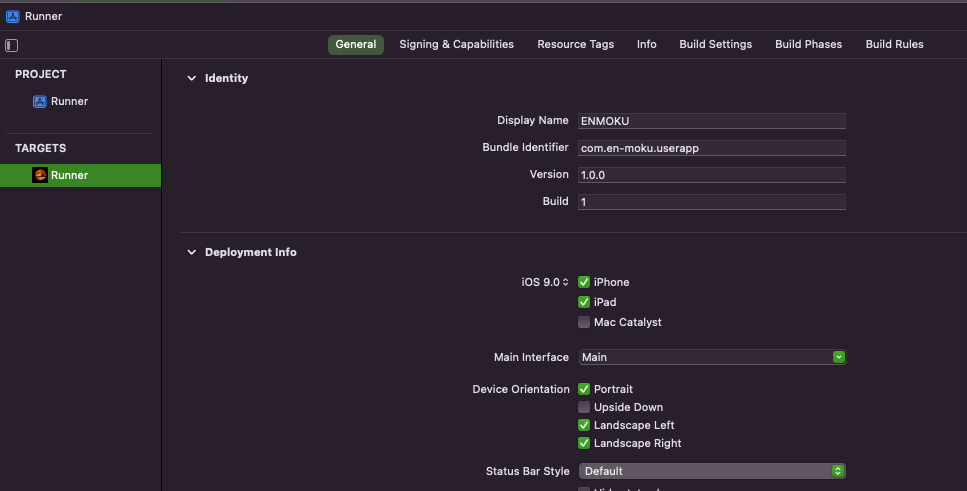
Xcodeでプロジェクトまわりの設定
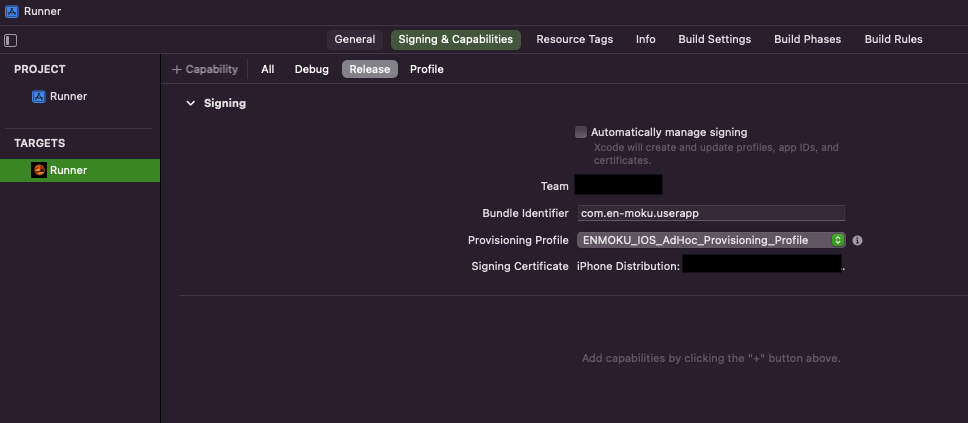
Xcodeを開き、対象プロジェクトのTargetsを選択し、General, Signing & Capabilitiesの設定をする。

- Version:初回リリースなので「1.0.0」を入力する。※次回以降のリリースでは同じバージョンはNGなので、リリースするたびにバージョンを上げる
- Build:「1」を入力する

- タブ:Releaseを選択する
- Automatically manage signing:チェックを外す
- Bundle Identifier:App Store Connectでアプリの登録で設定したバンドルIDを入力する
- Provisioning Profile:作成したApp Storeリリース用のprofileを選択する
ipaファイルを作成してビルド実行
flutterコマンドでipaファイルを作成する。
一旦build周りをきれいにしてから実行したいのでflutter cleanコマンドを実行し
flutter build ipaコマンドを実行する。
● 実行ログ
% flutter build ipa Running "flutter pub get" in app... 6.9s Archiving com.en-moku.userapp... Automatically signing iOS for device deployment using specified development team in Xcode project: 7R73AY9MVG Running pod install... 3.1s Running Xcode build... └─Compiling, linking and signing... 9.0s Xcode archive done. 71.2s Built /Users/mbp/en-moku/workspaces/en-moku-app/app/build/ios/archive/Runner.xcarchive. 💪 Building with sound null safety 💪
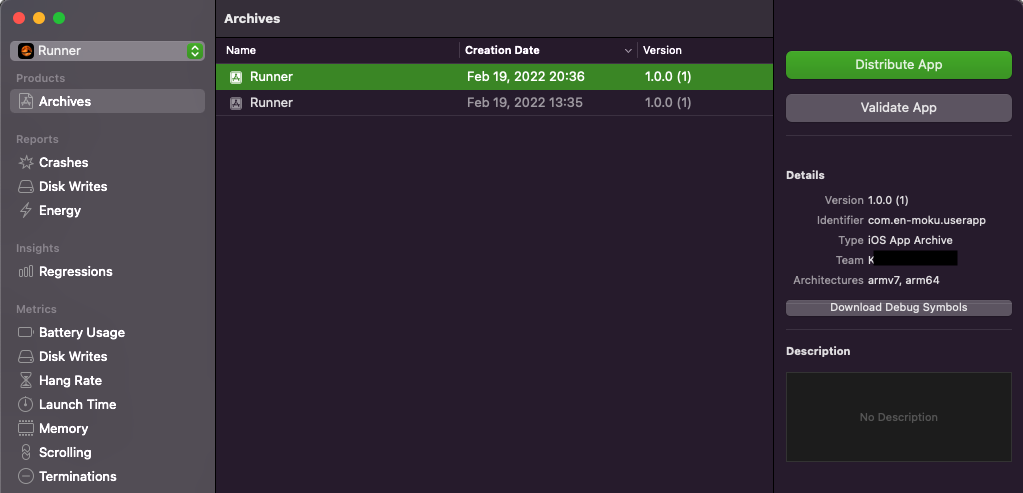
ipa作成コマンドが正常に完了したら、Xcode > Productから「Archive」を選択して、ビルドを実行。※Archiveとはipaファイルとしてビルドする作業のこと
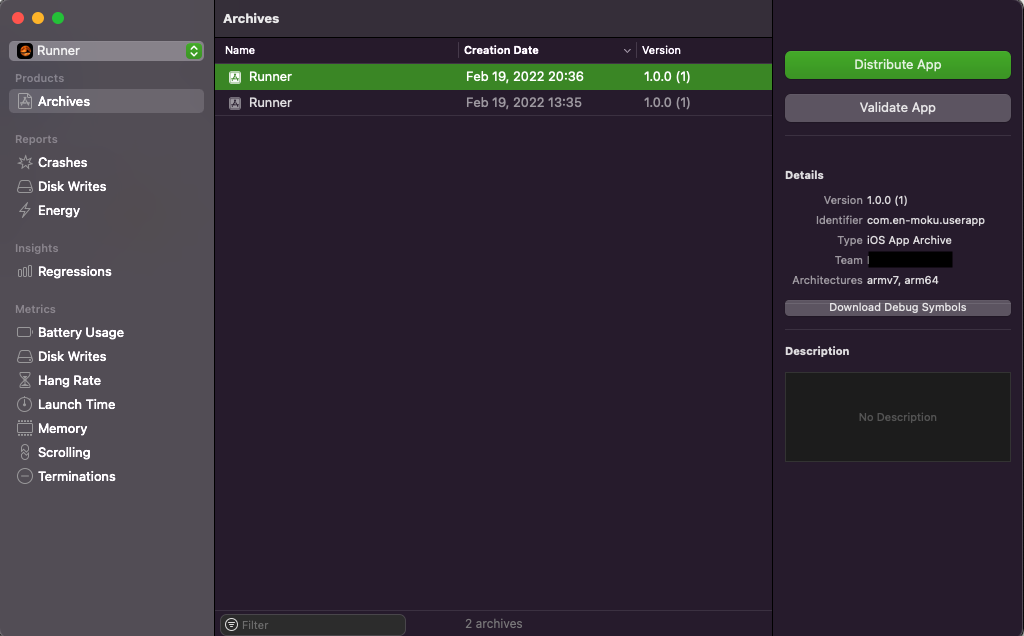
アーカイブの検証とApp Store Connectにアップロード
アプリをアップロードするには、まずXcodeで検証(Validate App)を行い、エラーがなければアップロード(Distribute App)するという流れとなります。
アーカイブの検証では、App Storeの最小要件を満たしているかをチェックを行います。
Validate Appの実行
Xcodeで生成したArchive(プロジェクトルート/build/ios/archive/)ファイルを開いて「Validate App」を実行する。
公式サイトValidate an archive of your app

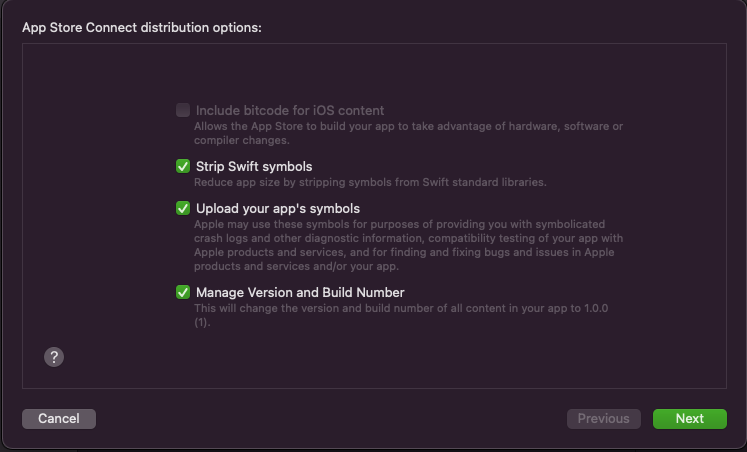
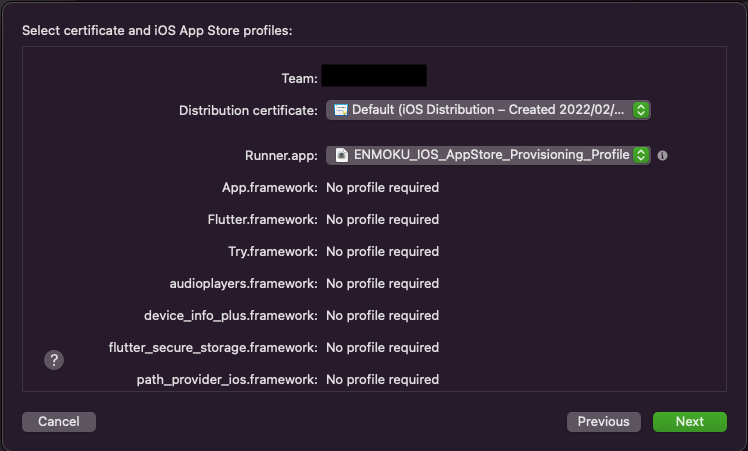
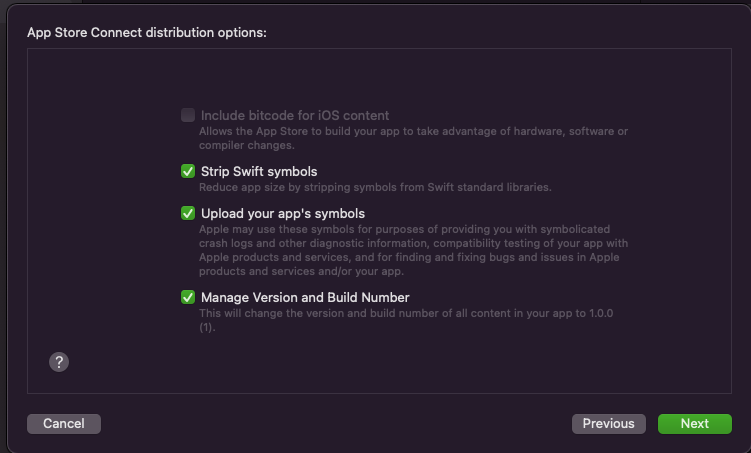
3つともチェックを入れてNext。

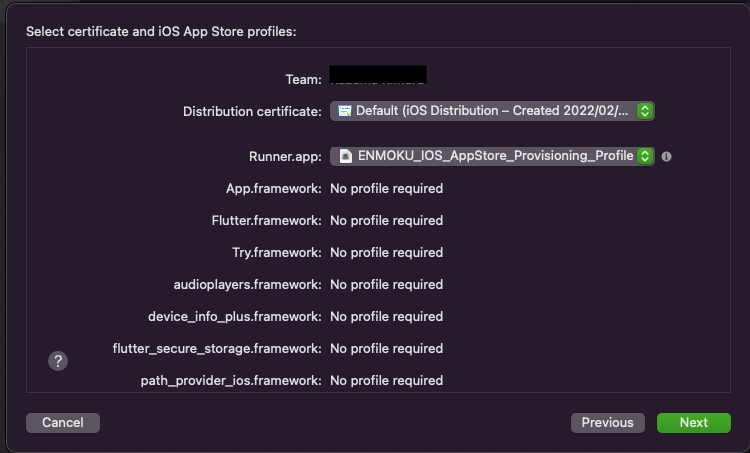
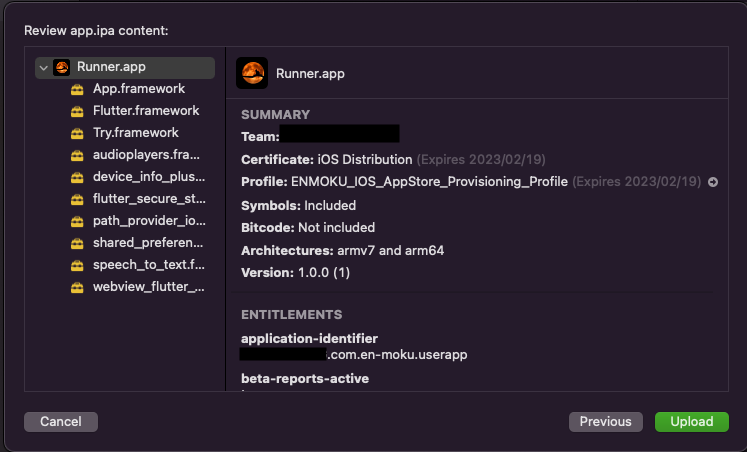
証明書は「iOS Distribution」のものを選択し、プロファイルは、AppStore配信用のプロファイルを選択する。

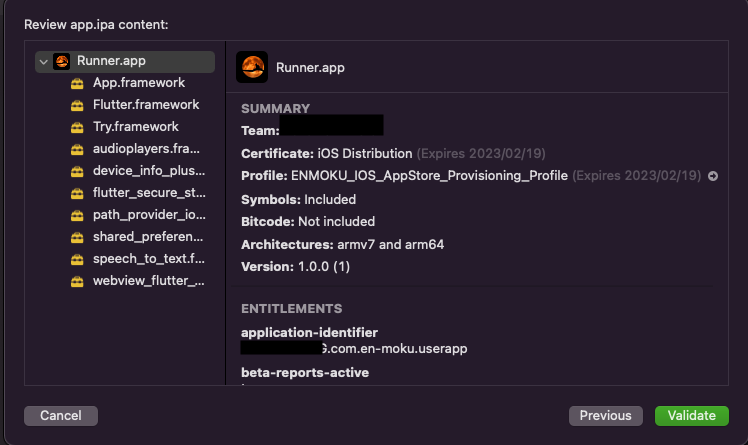
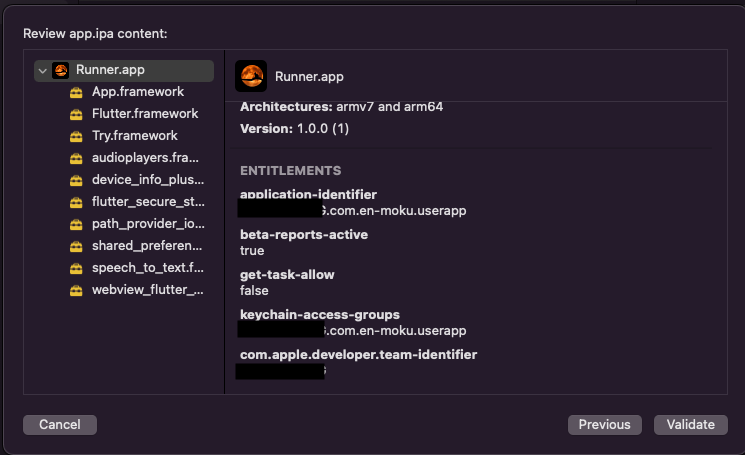
入力内容に間違いがないかを確認して「Validate」を実行する。


無事に完了したことをメッセージで確認して「Done」。

Distribute Appの実行
Validateが成功したのでアプリをApp Store Connectにアップロードする。
公式サイトUpload an app to App Store Connect
「Distribute App」を実行する。

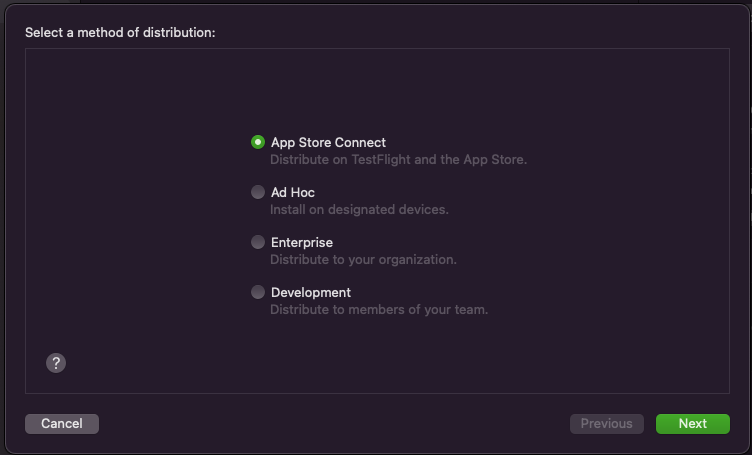
App Storeに公開するのでApp Store Connectを選択する。※App Store Connectでも流れは TestFlight配信 → App Storeに公開 の流れとなる。

Validateと同じくoptionsとprofilesを選択してupload。



uploadは時間がかかるのでまったり待つ。

successfully が出てればupload成功となります。

6. TestFlightに配信してベータテスト
TestFlightはアプリをApp Storeに公開する前に動作確認する環境としてAppleが提供するβ版アプリの配信を行うためのアプリです。
一般的な開発であればローカルで実装したものをテスト環境にリリースして、そこで動作確認をして問題なければ本番環境へリリースするという手順を踏むかと思いますが、TestFlightはアプリ用のテスト環境の用途として、App Storeのテスト環境へ配信できるアプリです。
プロジェクトの運用によって異なるかと思いますが、リリースの一歩手前なので使われ方としてはクライアントへの最終チェックだったり、リハーサル的な位置付けで使われたりとかとか。
詳しくは公式のTestFlightでベータ版テストが簡単にを見てもらってここでは簡単にポイントだけまとめると
- Appleが提供するβ版アプリの配信を行うためのアプリでApp Storeで「TestFlight」をダウンロードして使う
- 内部テスター・外部テスターとグルーピングすることで使い分ける(内部テスターだけに配信とか)ことができ、最大1万人までテスターを招くことができる
- 内部テスターの例:開発メンバーを登録しておいて、外部テスターに配信する前の最終チェックや、シンプルにテスト環境として利用したり
- 外部テスターの例:外部チームやクライアントなどを登録しておいて、内部テスターで動作を担保した状態のものを展開できるようにするとか
です。
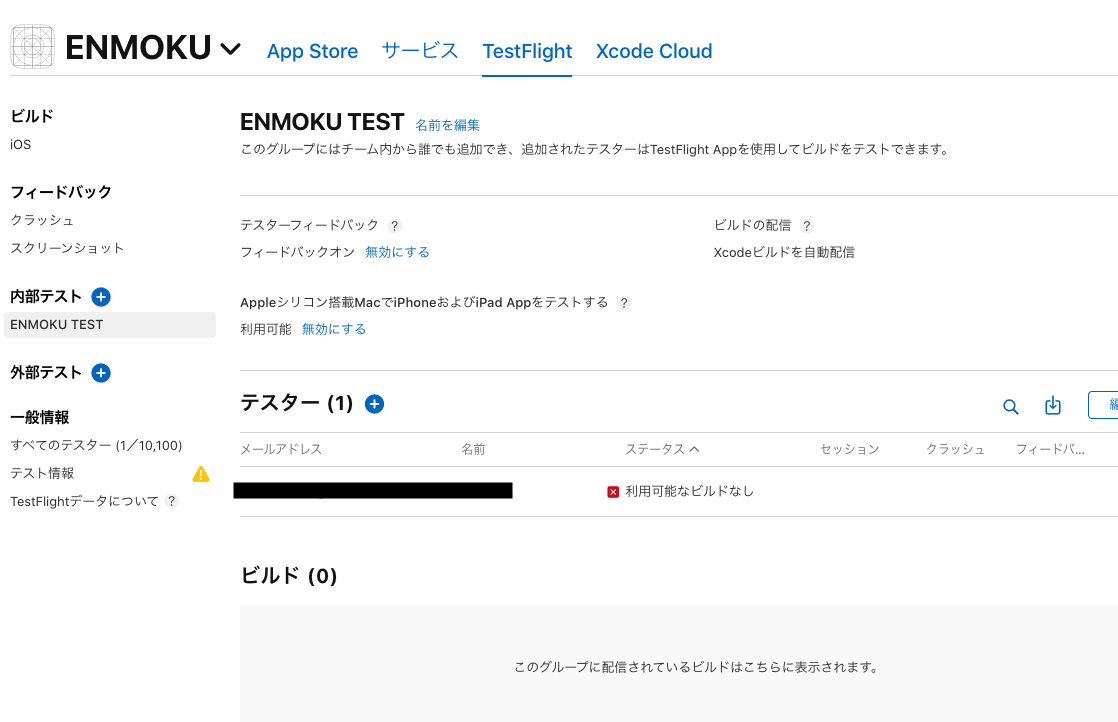
アップロードした直後にTestFlight > iOSにアクセスすると、アップロードしたファイルが処理中となっている。


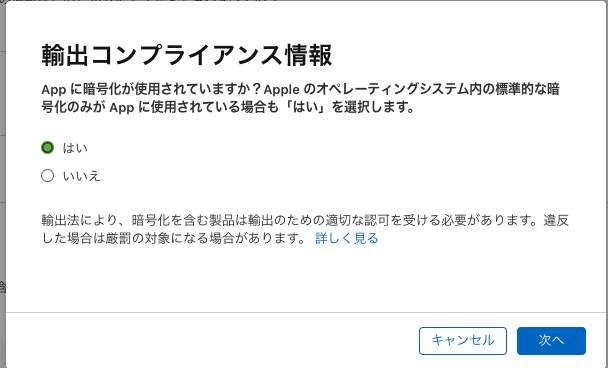
しばらく待つとビルドが完了してTestFlightのステータスが「輸出コンプライアンスが必要です」になっているので、輸出コンプライアンス情報を追加する。

HTTPS通信や、暗号化処理をアプリ内でしているのであれば「はい」を選択する。

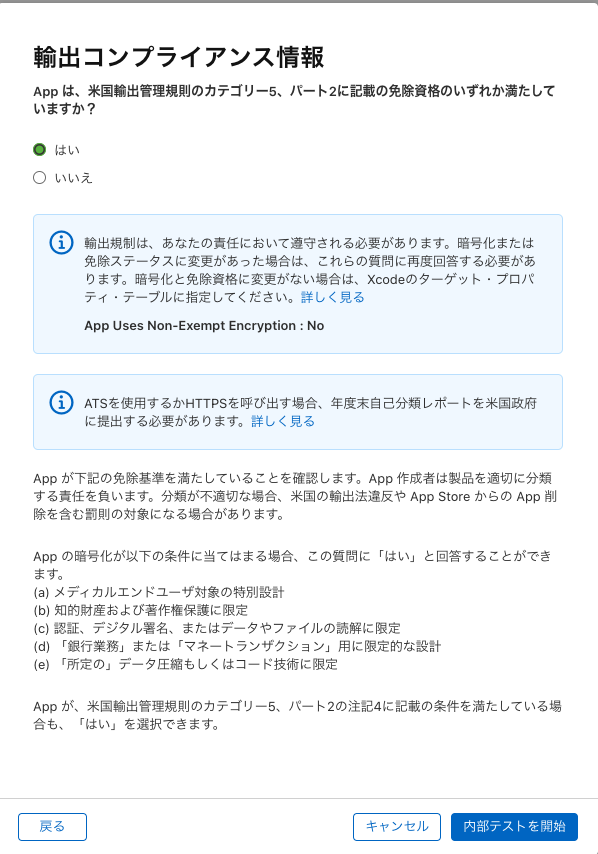
こちらも「はい」を選択して「内部テストを開始」を押下する。
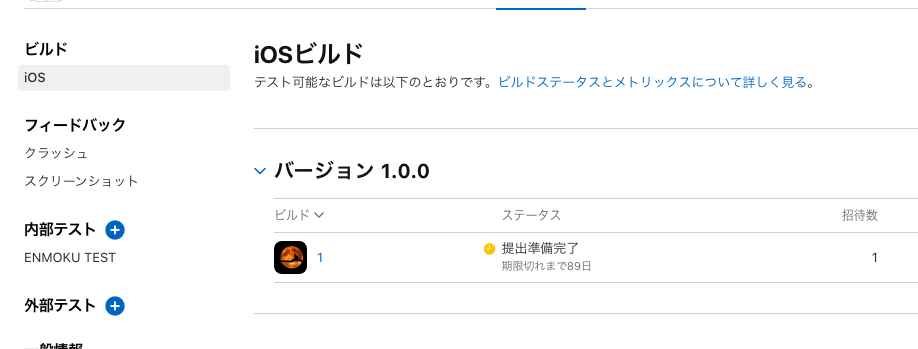
ステータスが「提出準備完了」に変わるので

内部テスト > テスターのプラスボタンからテスターを追加する。

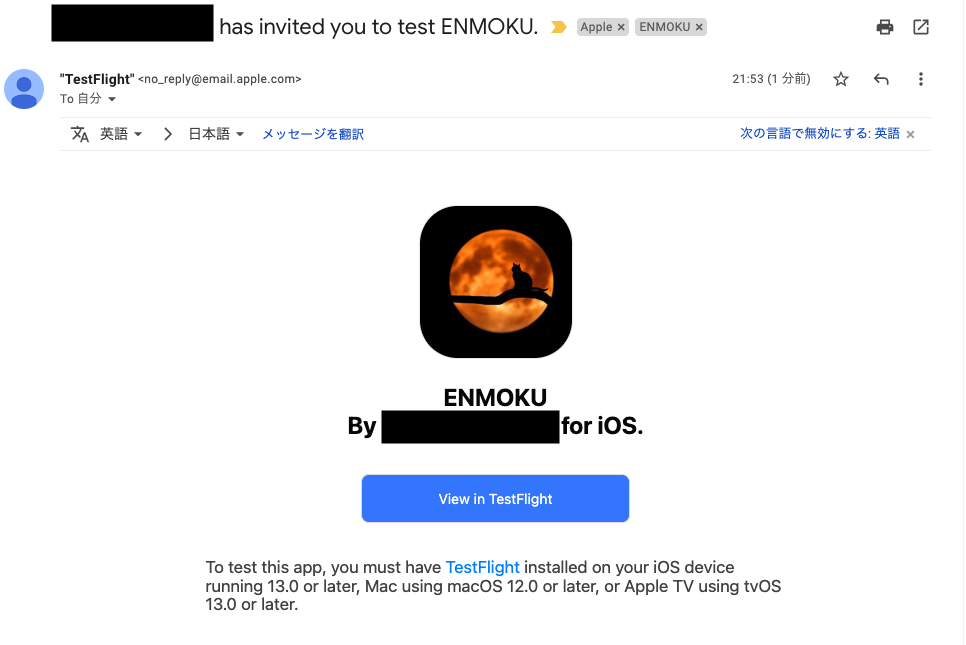
テスターに登録したメールアドレスに招待メールが届くので、スマホで開いてView in TestFlightを押下する。TestFlightアプリが開くので、テスト実施することができます。※ TestFlightをインストールしてない場合は、App Storeでインストールするとこから

7. iOSアプリをApp Storeに配信
TestFlightベータテストに問題なければようやくApp Storeに配信をしていきます。
App Store Connect > App Storeにアクセスし、ビルド・リリース設定を行います。
- ビルド:TestFlightで動作確認したビルドVersionを選択して追加する
- バージョンのリリース:手動リリースか自動リリースかを選択します。初回は流れを把握するためにも手動がオススメ
設定が完了したら、保存 → 審査用に追加 をします。
審査には、数時間から数日かかる場合があるので、審査完了のメールが来るまで気長に待ちましょう。
審査完了したらリリースを実行
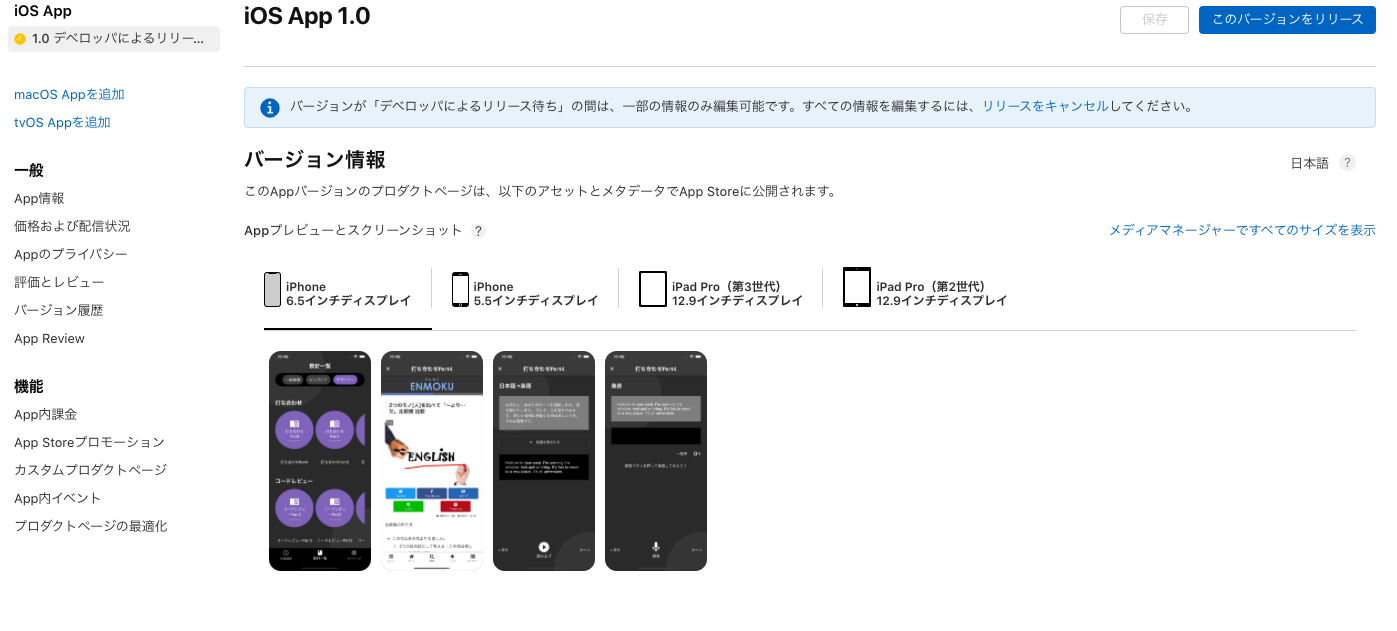
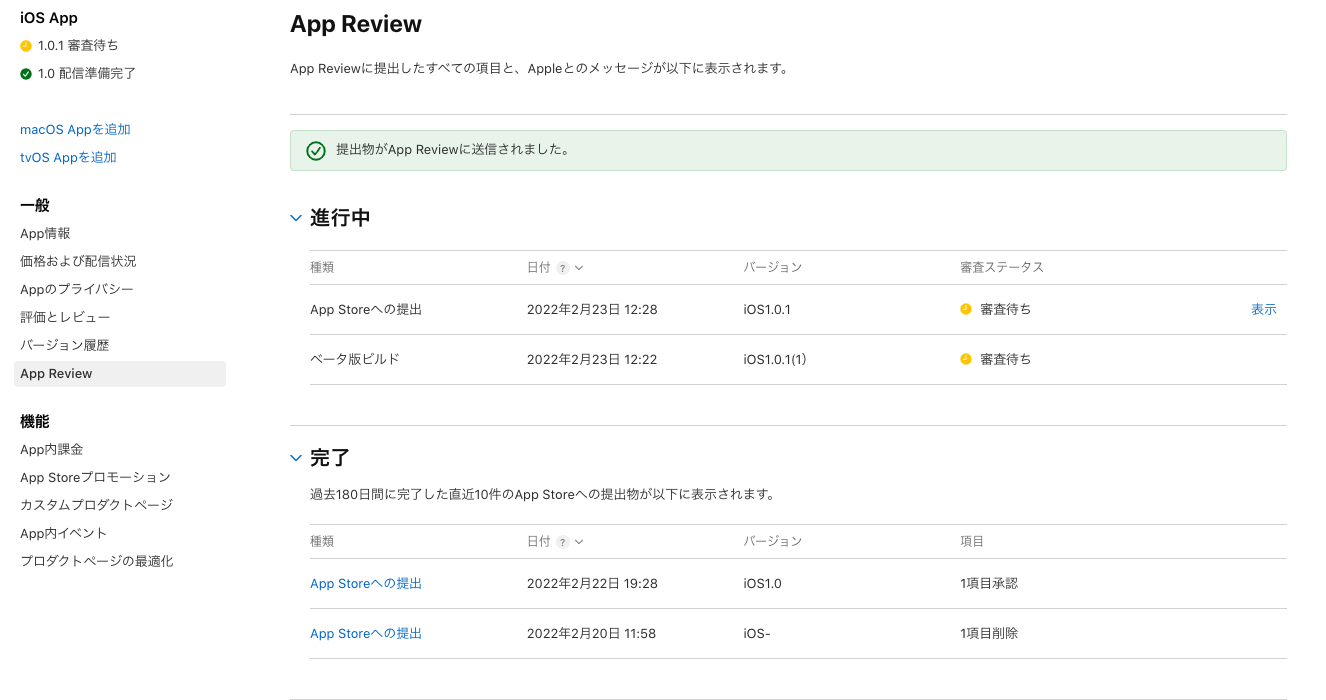
審査が完了すると、APP Reviewの完了に入ります。

iOS Appのところがデベロッパーによるリリース待ちとなるので「このバージョンをリリース」を押下する。

確認ダイアログが出るので「このバージョンをリリース」ボタンを押下する。

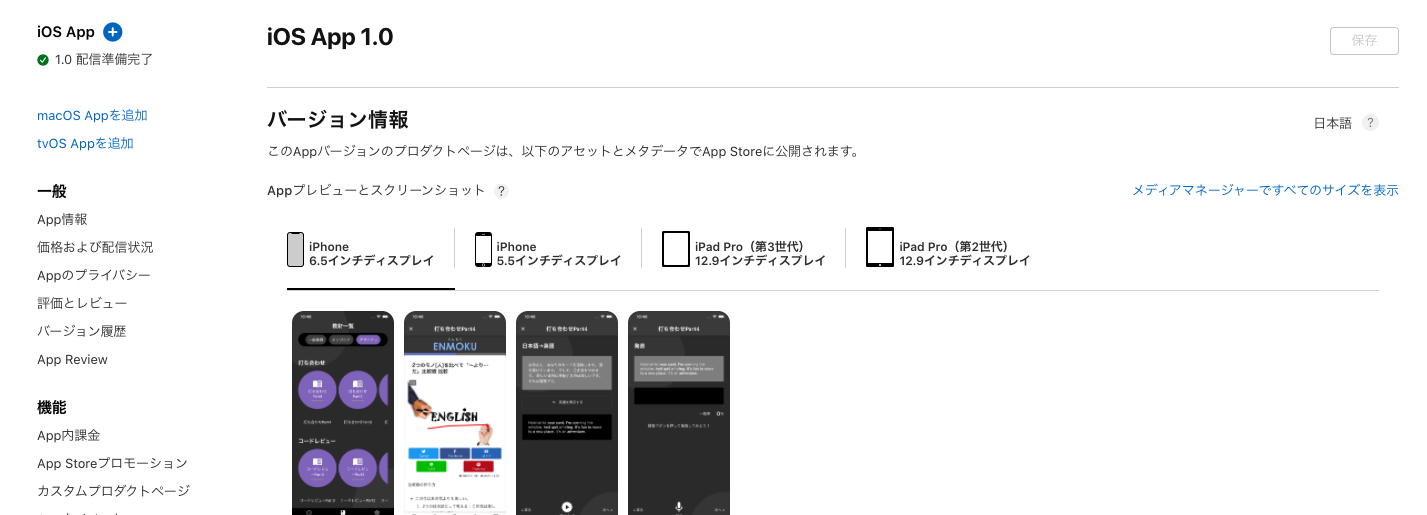
ステータスが「配信準備完了」となればOKです。ステータスの詳細については、公式のApp および提出物のステータスを参照。

反映まで少し時間がかかるようなので、リリースしてから1時間後くらいにApp Storeで検索してみましょう!
これでようやくApp Storeへの配信が完了となります。お疲れ様でした!
8. App Store 公開後にリリース
やることは初回リリースとほとんど一緒なので「FlutterのiOSアプリをアップロード」からの手順を再度実行してください。
変更点としては、バージョンを上げていかないとダメなので、1.0.0でアップロードしたならば、次は1.0.1などアップデート情報によってバージョンを変えないとValidateでエラーになります。
upload、TestFlightへの配信周りが完了したら「iOS App」のプラスボタンで新規バージョンの作成をする。

既存の情報が引き継がれるのでよしなに変更する。あとは新規作成時と同じで、ビルド・リリース指定をして、保存 → 審査用に追加をする。※ 2回目以降の審査は、1回目よりはわりと早く完了します。


番外編! 躓いたところ・補足説明
以降の章は躓いたところや、疑問に思ったことを調べたナレッジです。
手順とは関係ないので、よしなに参照してください。
Apple Developer Program を登録完了したけどアカウントがPending状態
登録完了したらすぐ使えるという訳ではなく、購入処理には時間がかかります。
公式では「your purchase may take yo to 48 hours to process.」とあるので、購入処理に48時間かかる場合あるそうです。
他の方の記事を見てみると48時間たったけど一向にPending状態から変わらない人とかがちらほらいたので、1日くらいまって変わらなければ公式サポートに問い合わせすることをオススメします。
私は購入処理に48時間かかることを知らなかったので、登録完了してPending状態になっていることが分かったタイミングですぐにメールで公式に問い合わせしました。
お問い合せフォームにアクセスして、メンバーシップとアカウント > アカウントへのアクセス の順で選択。

● メール本文
お世話になっております。 Apple Developer Program - 1年間のメンバーシップを購入しましたが、Pending状態で入会が完了していない状態です。 またご注文成立のお知らせEメールも届いておりません。 注文番号:W1234567890 お手数お掛けしますが、ご確認お願いいたします。
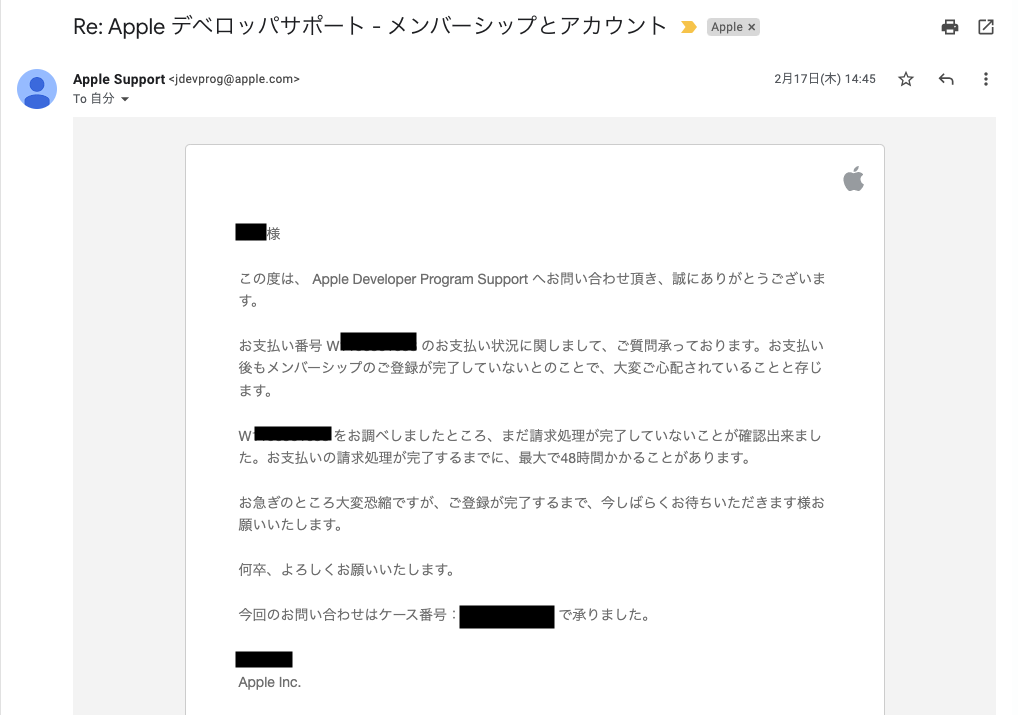
お昼くらいに問い合わせをして、3時間くらいで返信が返ってきました。返信をみてもらえば分かるかと思いますが、かなり丁寧な対応をしてくれるので、お気軽に問い合わせしてみることをオススメします。
● Appleデベロッパサポートの返信

結局購入してからどれくらいで使えるようになったかというと、私の場合は購入から「4時間」くらいで使えるようになりました。問い合わせしたからかな??
FlutterプロジェクトのApp Storeにリリースしたアプリの言語を日本語にする
デフォルトでは英語になっているので、日本語に変更する。
こちらのサイトを参考に変更する。
Certificate 証明書(署名付きの公開鍵)って何?
Certificateは言葉の通り「証明書」なのですが、Provisioning Profileを作成するために必要なものです。
作成するCertificateは何を証明しているかというと「公開鍵が誰の公開鍵であるかを証明」しているものです。なので中身には公開鍵も含まれているので証明書 = 「署名付き公開鍵」と言ってもいいかもしれません。
Certificateは開発用(Development)と製品用(Distribution)の2種類あり、証明書の種類によってアカウントに対して何ができるのかの権限が変わってきます。
※ その他の証明書種類はXcodeヘルプcertificate typeを参照。
開発用、製品用は格OSアプリごとに分けることもできたり、OS関係なく開発用(Apple Development)、製品用(Apple Distribution)と分けることもできます。
今回リリースするiOSアプリで見てみるとCreate a New Certificateに「開発用:iOS App Development」と「製品用:iOS Distribution (App Store and Ad Hoc)」があります。

それぞれのCertificateの役割としては
- iOS App Development:iOSアプリの開発バージョンに署名する
- 検証用の実機でビルドする際に開発元の本人性を証明する
- 証明書がないと実機ビルドすらできない
- 開発用なのでApp Storeへの公開ができない
- iOS Distribution:iOSアプリに署名して、App Storeに送信するかAd Hoc配布する
- App Storeに送信する = 本番リリースできる証明書
- App Storeで配布 or Ad-Hocで組織内部に配布する際に開発元の本人性を証明する
となります。
なので3. Certificate(証明書)を作成では製品用(iOS Distribution)を作っていますが、開発用(iOS App Development作る場合は、CSRは同じものが使えるので飛ばして同じ手順を繰り返し、certificate typeを「iOS App Development」を選択したもので作成する。


Certificateを作成するのに必要な証明書署名要求(CSR)とは
Certificateを作成するには、証明書署名要求(Certificate Signing Request)というファイルを作成し、署名者に渡す必要があります。
証明書署名要求と難しい言葉を使っていますが、簡単にいうと「公開鍵に署名を施すこと」となります。
証明書署名要求は手順にもある通り「キーチェーンアクセス」を使って作成できます。
※キーチェーンアクセスってなんぞや?て方はApple公式のキーチェーンアクセスユーザガイドを参照。
証明書署名要求(CSR)の要点としては
- 「この公開鍵の所有者はどこどこのだれそれさんですよ」というのを別の人(あるいは自分自身)に証明してもらうための申込書
- 秘密鍵を元に作った公開鍵ファイルにコモンネームなどの情報を付加したもの
- 「Certificate Signing Request」の頭文字を取ってCSR
- 認証局に対し、SSL/TLS サーバー証明書を発行するための証明書署名要求のこと
- つまりサーバー証明書を発行するのに必要なもの
- CSR には公開鍵の情報と、組織名や所在地等の情報(Distinguished Name=識別名)、及び申請者が対応する秘密鍵を持っていることを示すために申請者の署名が含まれる
- 認証局は証明書にその所有者情報を署名することで、所有者の存在を証明する
となります。
なので結果として開発するMacと証明書が紐づくので、Macを買い換えるとかリセットする場合なんかは取り扱い要注意となります。
そもそも秘密鍵、公開鍵の暗号方式って何だっけって方は暗号化の仕組みで使われる公開鍵と秘密鍵についてを参照。
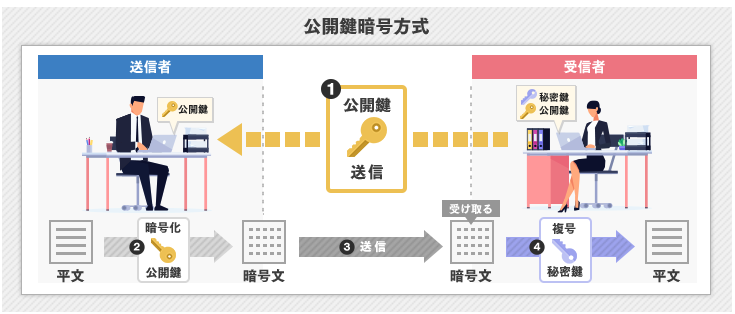
暗号化の仕組みで使われる公開鍵と秘密鍵について
- 公開鍵
- 通信を暗号化するときに使うキー
- 秘密鍵から作られる
- 秘密鍵
- 公開鍵で暗号化された通信を復号するために使うキー
- 復号化するので特定のユーザがもつもの
● 暗号化の流れ

- Aが秘密鍵を作って、秘密鍵から公開鍵を作成する。
- 作成した公開鍵をBに送る。
- Bが、その公開鍵を使って通信内容を暗号化する
- 暗号化された文書をAが受け取る
- Aが秘密鍵を用いて復号し中身を確認する
Provisioning Profile(プロビジョニングプロファイル)って何?
プロビジョニングプロファイルとは、証明書、デバイス情報、App IDといった認証情報を含めたプロファイルです。
プロビジョニングプロファイルによって署名したアプリは「このアプリのデータは正しいですよ」「このアプリの用途はこれですよ」「このアプリは開発者が認めたアプリですよ」が証明されることになる。
App Store公開において、プロビジョニングプロファイルがないとXcodeのビルド、実機インストール、公開ができません。
プロビジョニングプロファイルの中身としては
- 証明書(署名付きの公開鍵)
- どのサービスの使用を許可するのか
- 許可されたサービスしか使えないように
- 開発元の本人性を証明
- キーチェーンに紐づいているので、証明書を申請したMacでないとビルド、インストールが許可されない
- デバイス情報
- 実機インストールを許可するUDID
- 許可するUDIDに紐づく端末でないとインストールができない
- App ID
- バンドルID、APPの識別子
などがあります。
Provisioning ProfileにもCertificateと同じく、「Development(開発用)」「Distribution(配布用)」があります。
それぞれの役割としては
- Development(開発用):Xcodeを用いたアプリの実機インストール、デバッグなど開発作業を許可する
- App Store、TestFlightへのリリースはできない
- Provisioning Profileがないと実機ビルドすらできない
- Distribution(配布用):Xcodeを用いたアプリの実機インストール、配信(App Store / TextFlight)を許可する
- 配信にも、App Storeへの配信、TextFlightへの配信の2パターンが存在する
- App Store : App Storeへの配信
- Ad Hoc : TextFlightへの配信
です。
なので開発用にProvisioning Profileを作成する場合は、開発用Certificateの作成、テストするDevicesの登録を行い作成する。
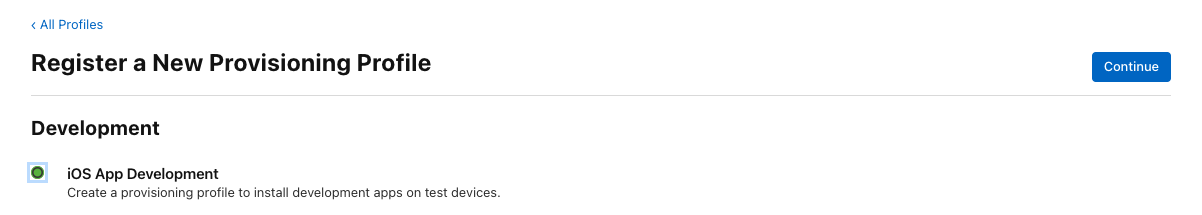
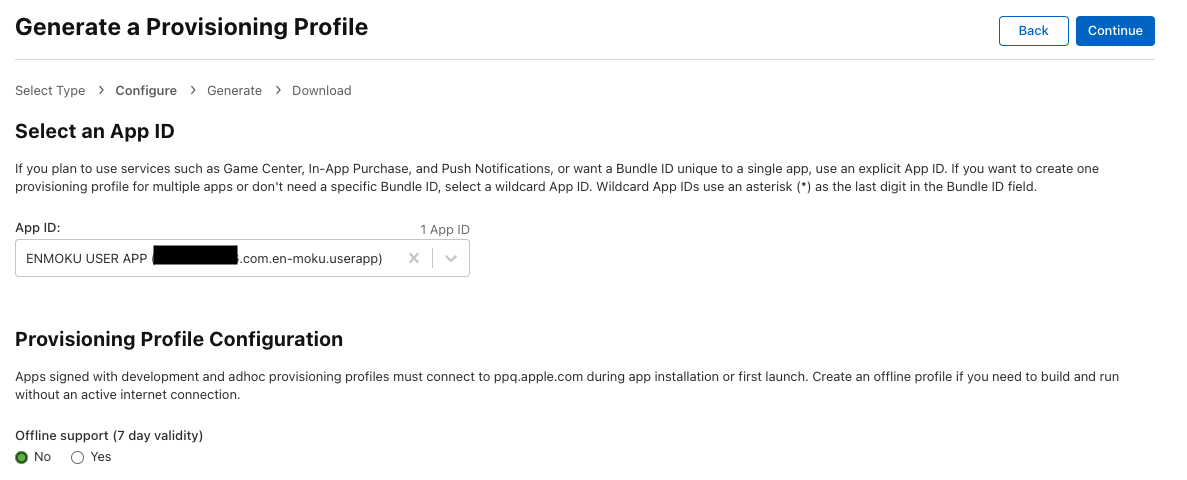
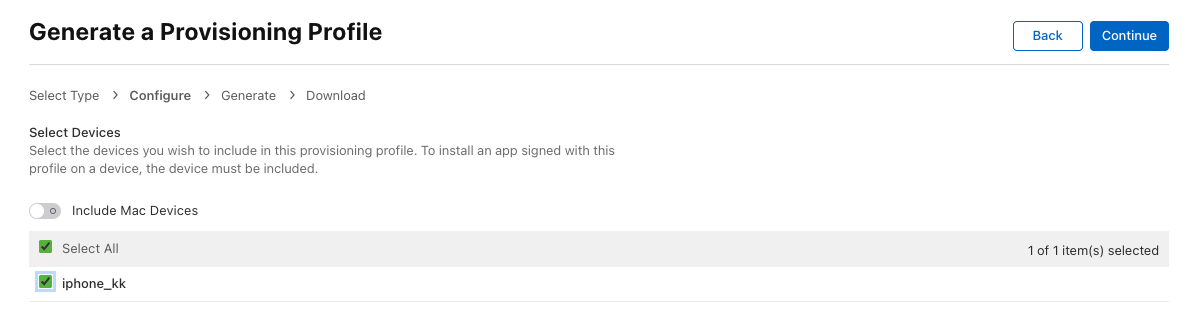
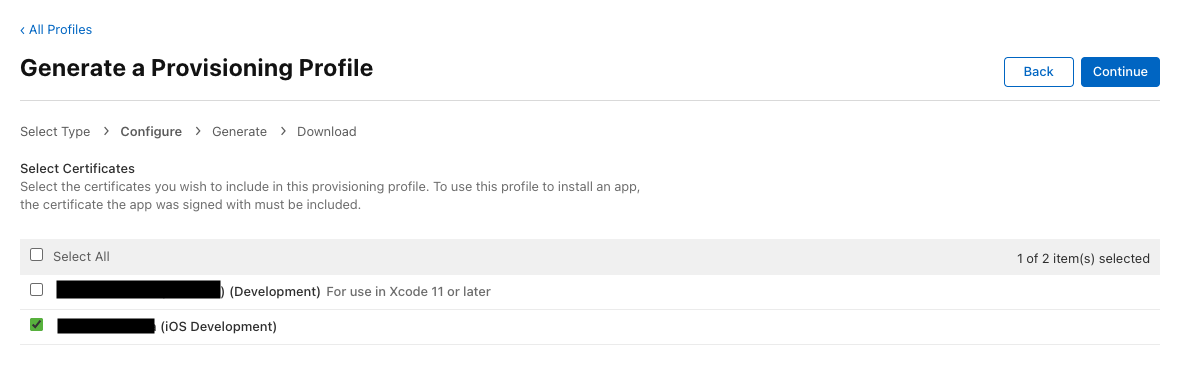
開発用 Provisioning Profileの作成手順







Devicesの登録方法
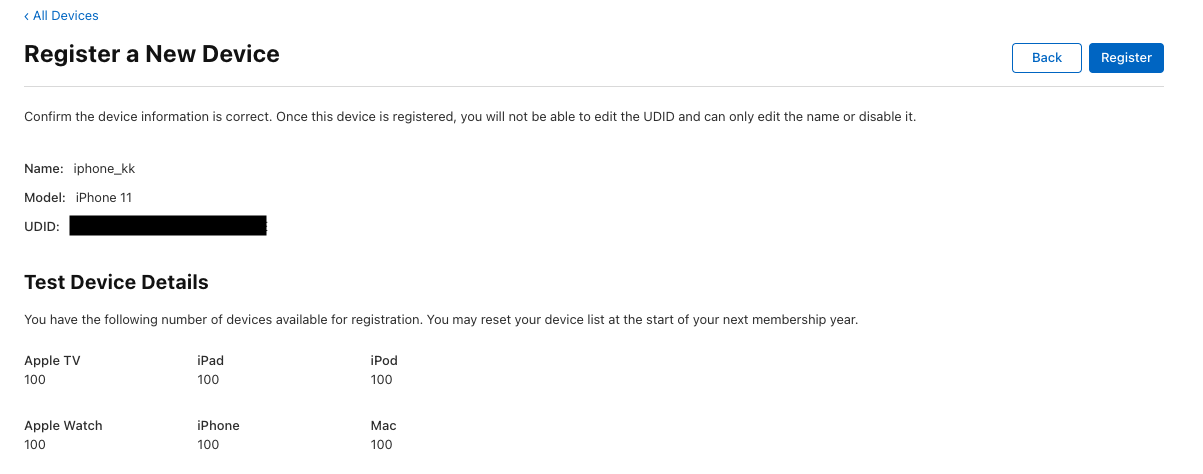
DevicesはCertificates, Identifiers & Profiles > Devicesページのプラスボタンで登録する。
※ UDIDは端末をMacに接続してミュージック.app > デバイス から取得することができる








コメント
flutter build ipaして、Xcodeでarchive、アップロードしてますが、
flutter build ipaする理由は何でしょうか?
archive、アップロードだけで十分かと思い。
ありがとうございました