お問い合わせフォーム構築時のポイント
- お問い合わせフォームは、WordPressプラグインの「Contact From 7」を使う。
- お問い合わせ送信先のメールアドレスは、Gmailを使う。
- サイトドメインとメールアドレスのドメインが違うので、デフォルトの状態だとメールが届かない。
- SMTPサーバを独自のものに設定するために、WordPressプラグインの「WP Mail SMTP by WPForms」を使う。
- SMTPサーバとして、Google / Gmailを使うので、Google Cloud Platformにてプロジェクトを作成し、OAuthクライアントの設定を行う。
- スパム対策として、「reCAPTCHA v3」を導入する。
Contact From 7 (お問い合わせフォームプラグイン)のインストールとカスタマイズ
- 管理画面 > プラグイン新規追加で、キーワードに「Contact Form 7」を検索し、プラグインのインストールと有効化をする。

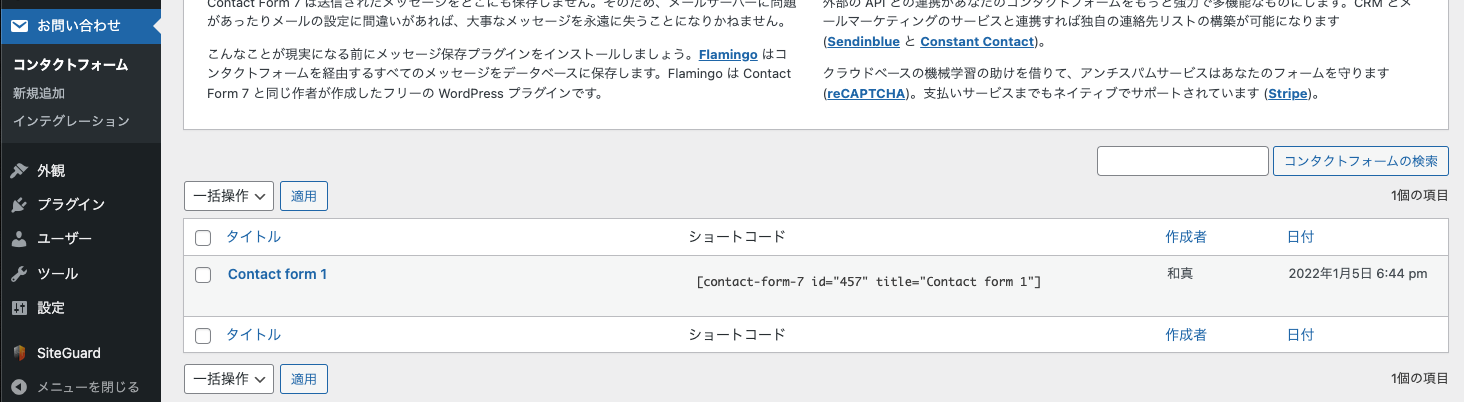
- サイドメニューに「お問い合わせ」が表示されてればOK。
- お問い合わせのデフォルトで「Contact form 1」が作られているのでカスタマイズをしていく。※新規で作ってもOK。

- フォームの変更をする。ラベルがデフォルトで英語表記になっているので、日本語に変更する。
- メッセージを変更する。デフォルトで英語メッセージになっているところがあるので、日本語のメッセージに変更する。
- その他お好みで修正して、完了したら保存する。
お問い合わせ用の固定ページを作成してフッターメニューに設定
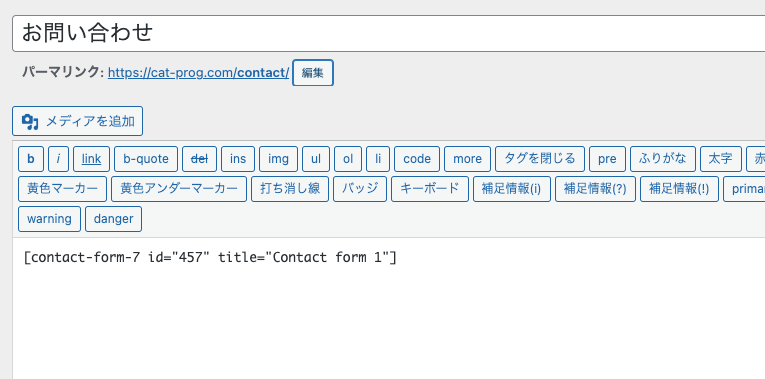
- お問い合わせ用の固定ページを作成する。

- コンテンツ部分に、Contact formのショートコードを貼り付ける。Contact formのショートコードはお問い合わせ > コンタクトフォームに記述されている。
- パーマリンクを英語に変更する。例:「お問い合わせ」→「contact」とか。
- 記事公開 or 更新 をする。
- フッターメニューにお問い合わせを表示する。
- 今回はフッターメニューにお問い合わせを表示するようにする。ヘッダーでも、別のところでもOKなので自身の環境に合わせて設定。
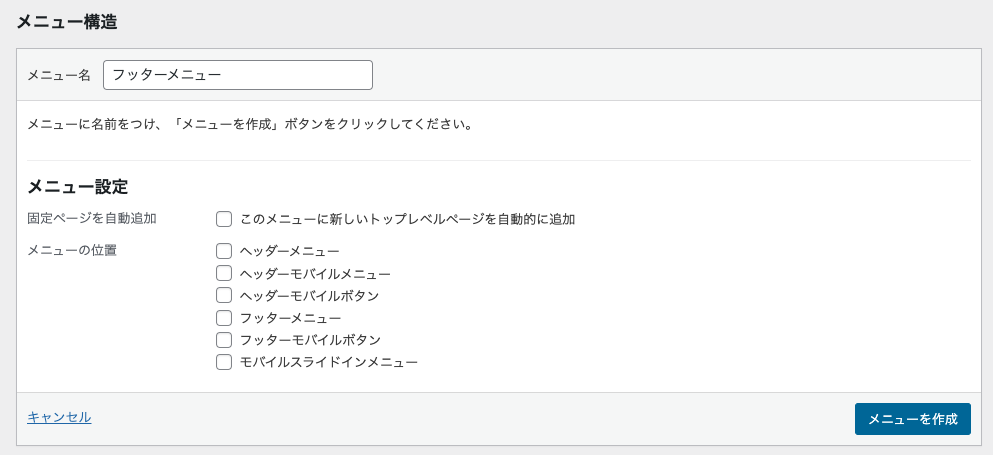
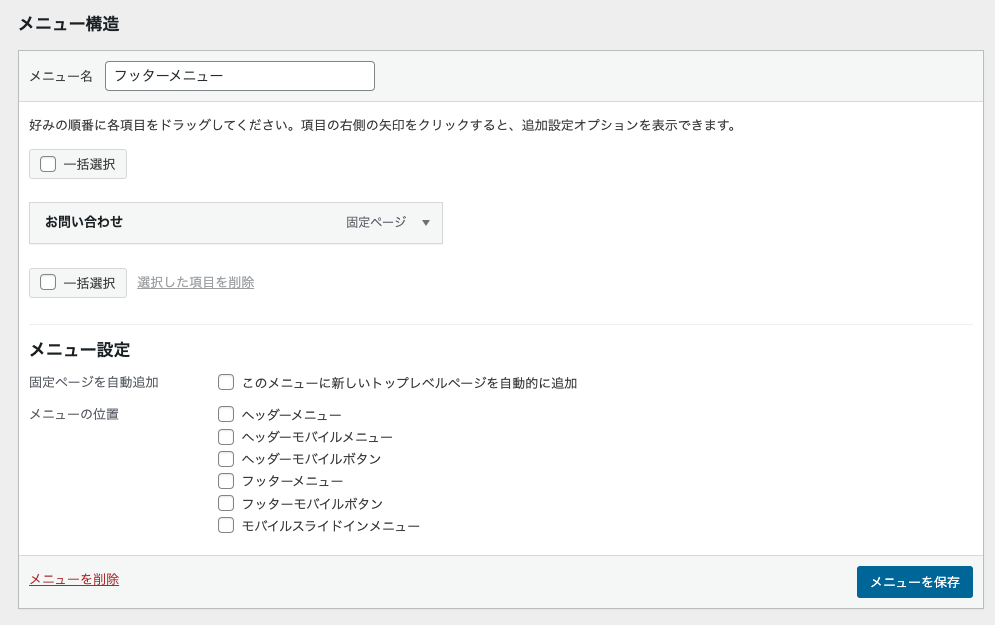
- 外観 > メニューからフッターメニューを作成する。
- お問い合わせ固定ページをメニューに追加して、メニューを保存。
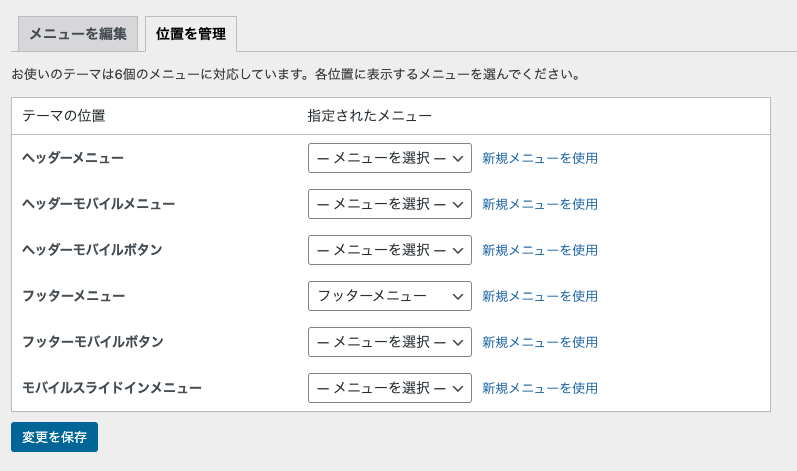
- 位置を管理でフッターメニューに適用し、変更を保存。
お問い合わせ送信先のGmailアドレスにメールが届かない
WordPressプラグインの「Contact From 7」を使ったコンタクトフォームを作成し、Gmailアドレス宛にメールを送信しても、お問い合わせ内容は一向に届かない。
原因としては
- サイトドメインとメールアドレスのドメインが違うので、デフォルトの状態だとメールが届かないようになっている。
- Gmailや会社メールアドレスなど、サイトドメインと異なるメールアドレスを送信先に指定しているとメールが届かない。
- ※メールが届いてるパターンは、同一ドメインのメールアドレスの取得をして、そのアドレスを使っているとか。
解決するために
- WordPressプラグインの「WP Mail SMTP by WPForms」を使って、SMTPサーバを独自のものに設定する。
- SMTPサーバとして「Google / Gmail」を使う。
- 認証方式は「OAuth」とするので、Google Cloud Platformにてプロジェクトを作成し、OAuthクライアントの設定を行う。
- Gmail APIの送受信をスコープ対象とする。
- その他のSMTPで、SMTPユーザ/パスワード(Gmailアカウントのメールアドレス・パスワード)で認証する方法もあるが、セキュリティ的に弱く、安全性の低いアプリと判定されてつかえない。(昔は出来たみたいだけど、記事作成時では安全性の低いアプリの許可/有効化の設定をしないとできない。)
Google Cloud Platformでプロジェクトを作成しOAuthクライアントの設定をする
- Google Cloud Platformの公式サイトにアクセスしてコンソールにログインする。
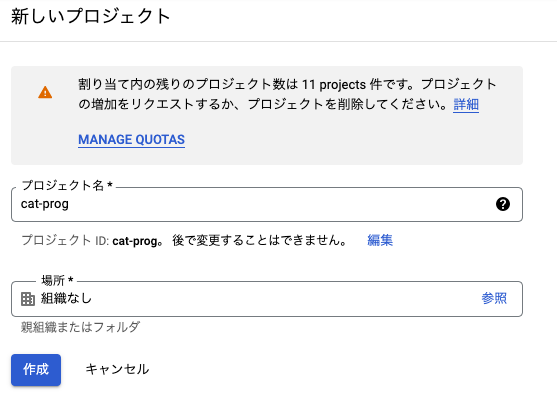
- 新しいプロジェクトの作成。プロジェクト名は任意の値を設定し、場所は、個人なので組織なしを入力して作成。
- Gmail APIの有効化をする。
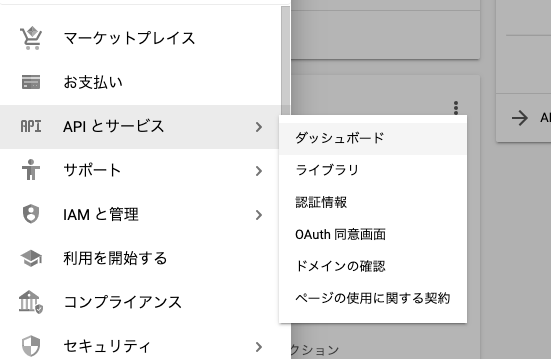
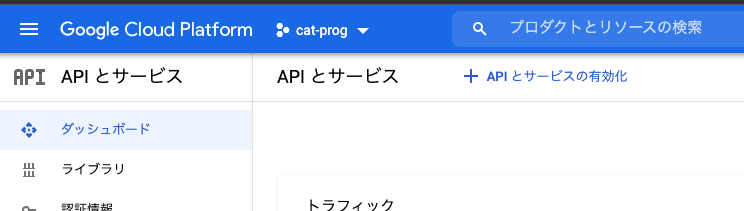
- ダッシュボードから「APIとサービス」を選択し、ダッシュボードを表示する。
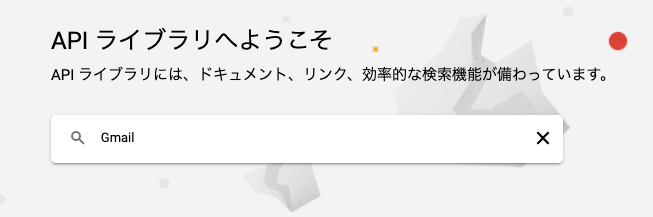
- 「APIとサービスの有効化」でAPIライブラリ検索にいき、「Gmail」を検索する。
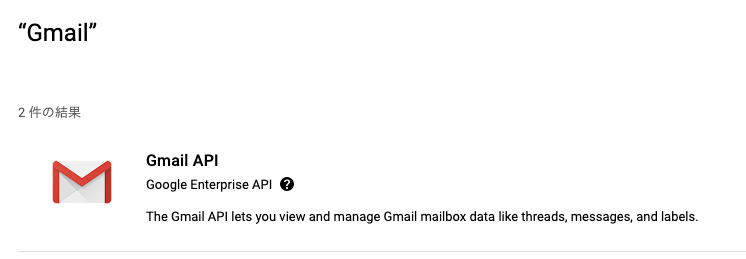
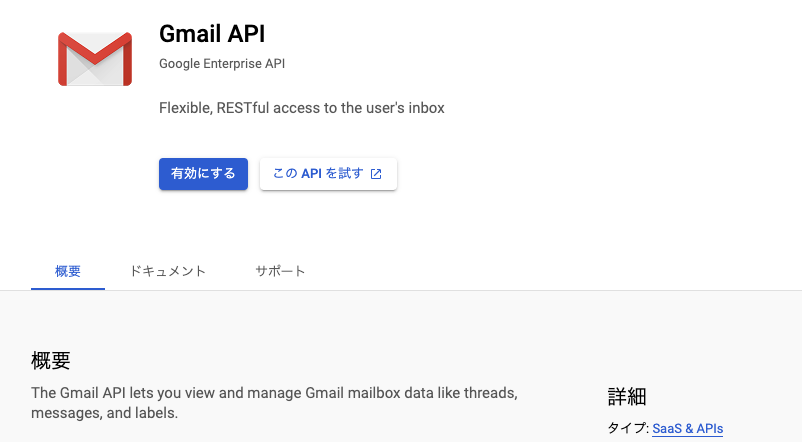
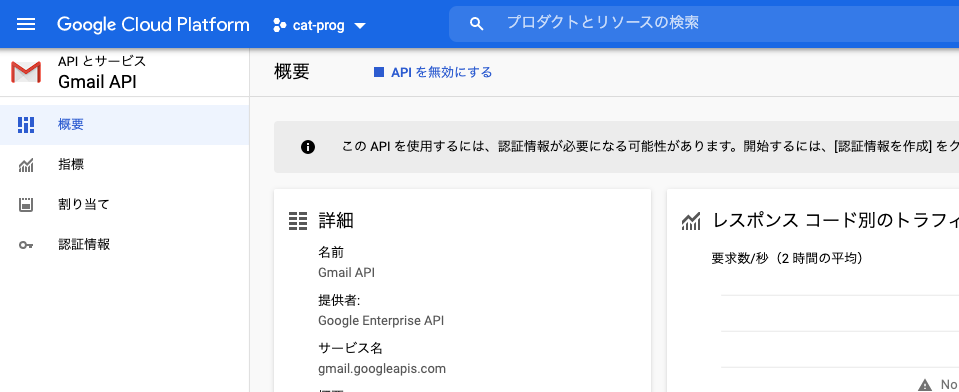
- 検索結果に出てきた「Gmail API」を選択し有効にする。


- Gmail APIのダッシュボードが表示されればOK。
- ダッシュボードから「APIとサービス」を選択し、ダッシュボードを表示する。
- Gmail APIで認証情報の作成をする。
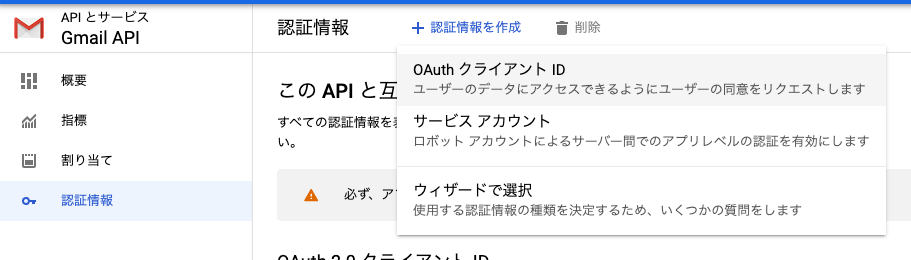
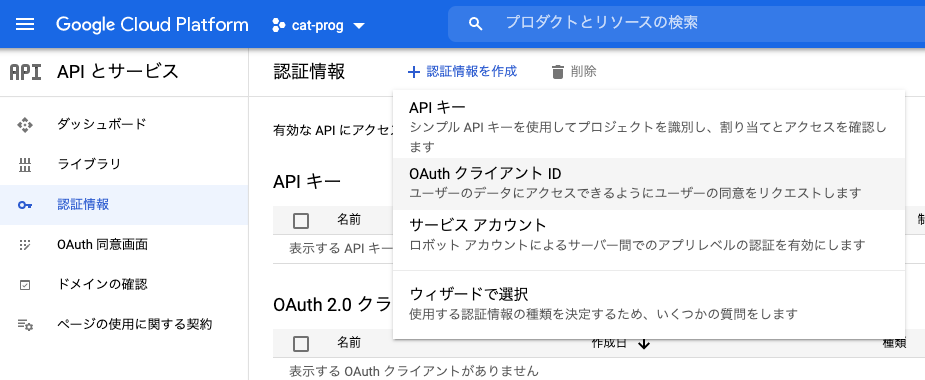
- 「認証情報を作成」で「OAuthクライアントID」を選択。
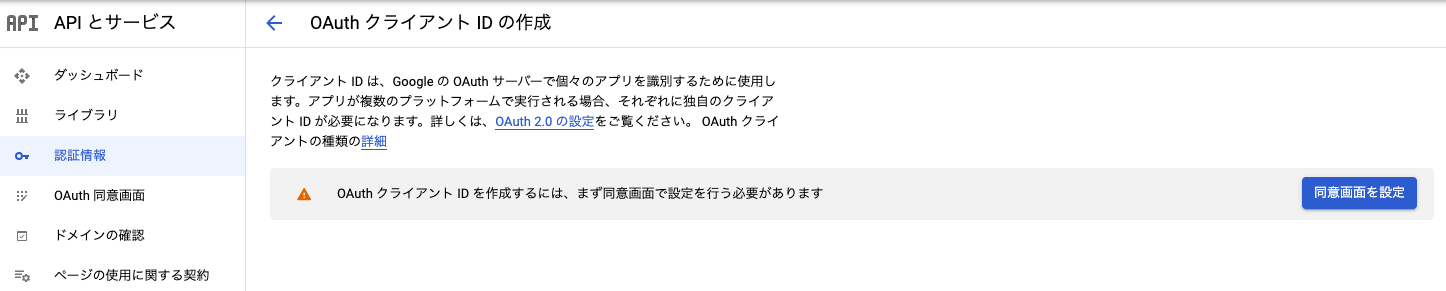
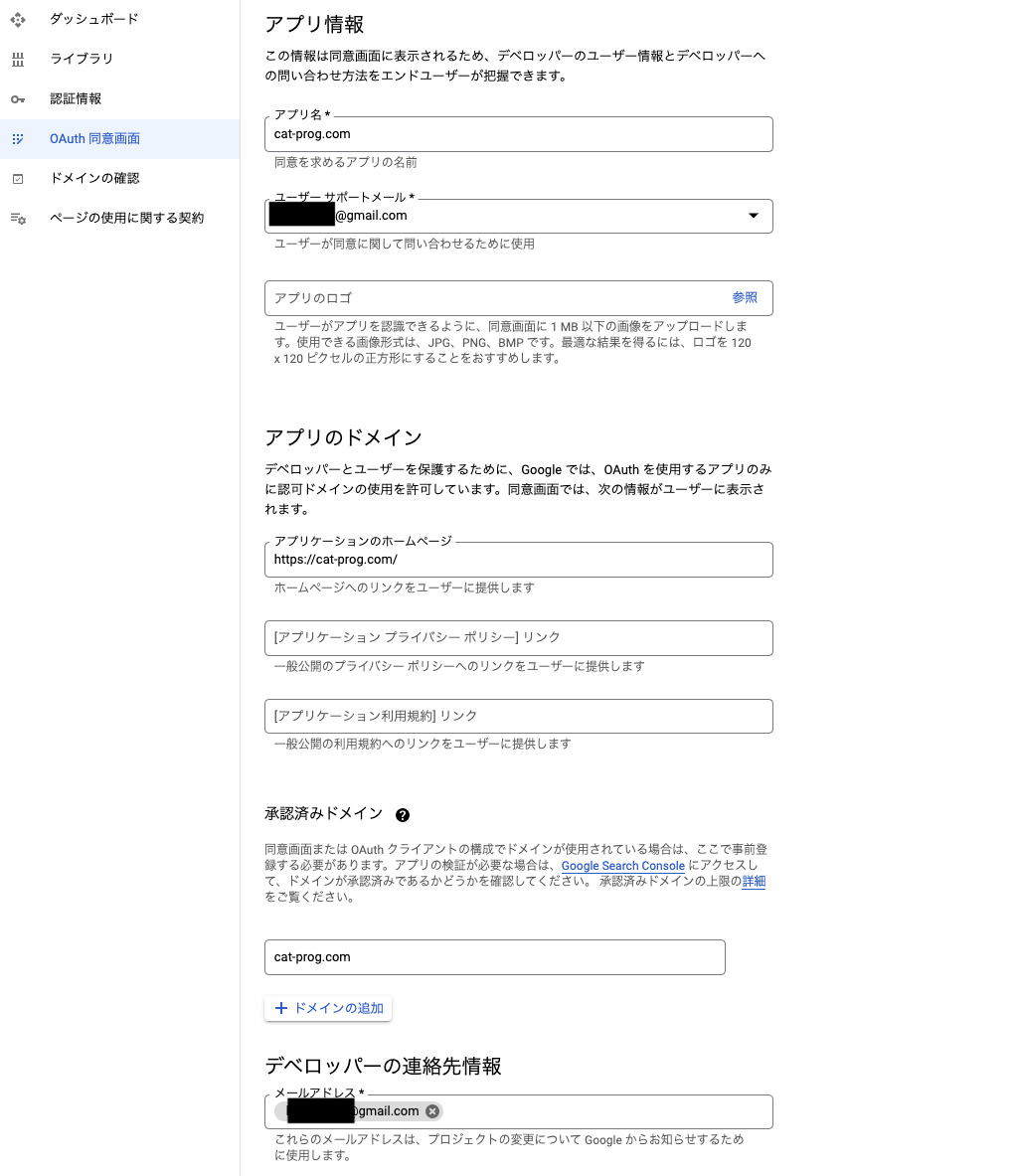
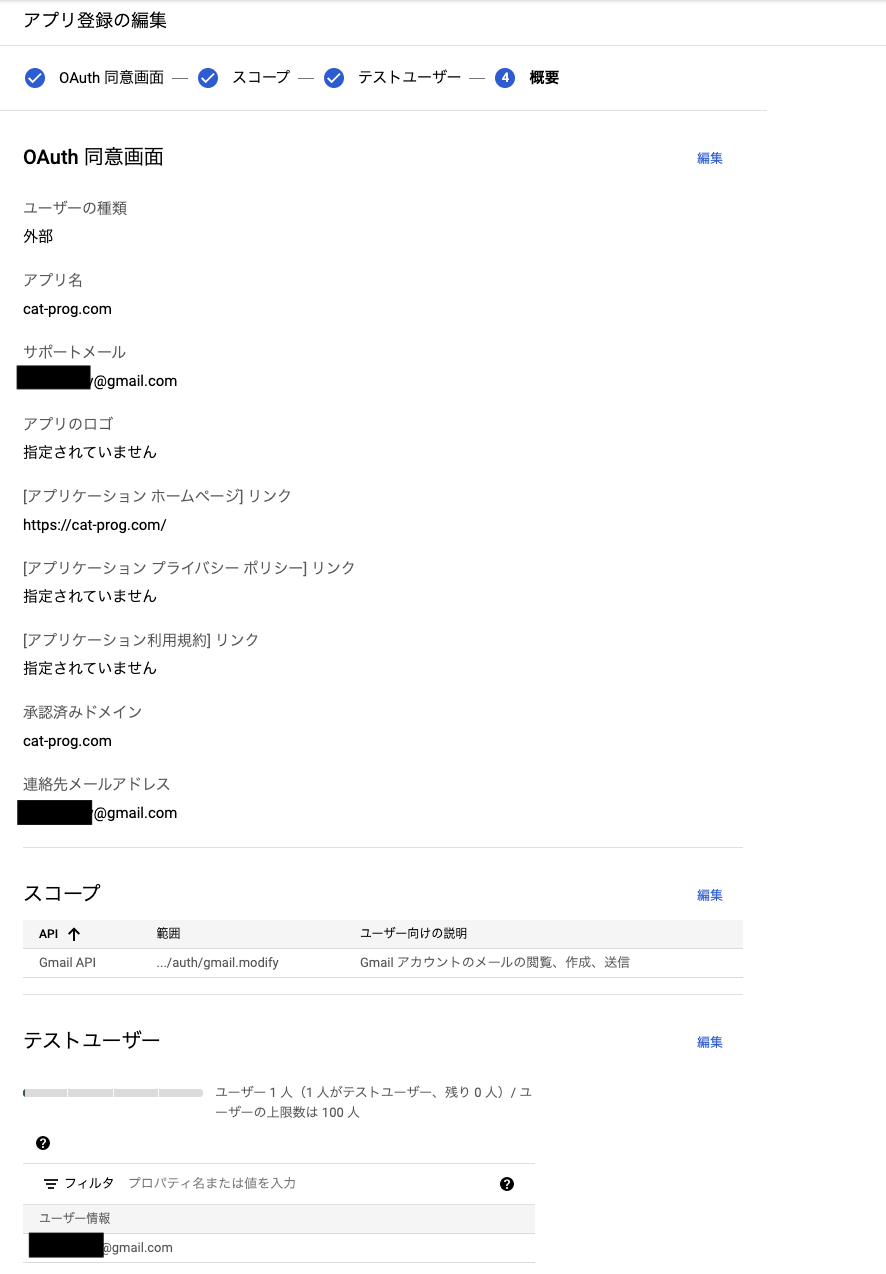
- 同意画面の設定をする。

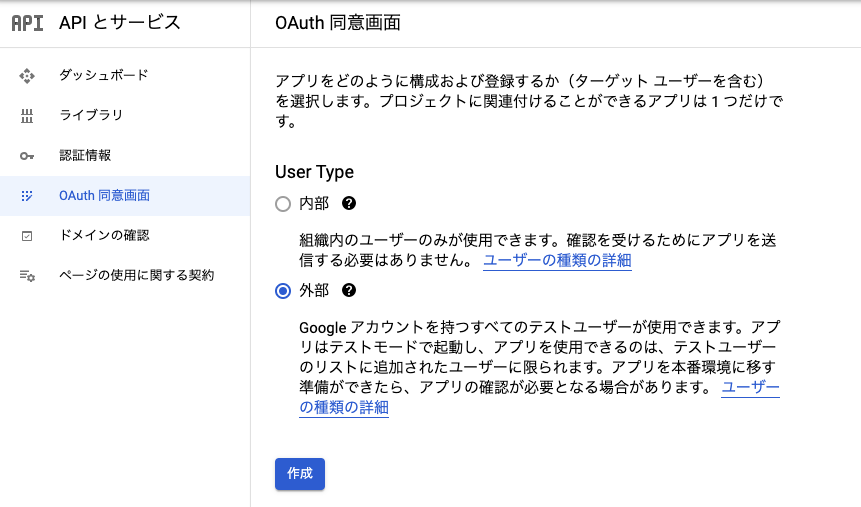
- 「OAuth同意画面」で「外部」にチェックをいれて作成。内部向けでも良いが、ユーザ設定をしないと選べないので外部向けでいく。
- 必須項目を入力し、「承認済みドメイン」にサイトのドメインを入力し、保存して次へ。
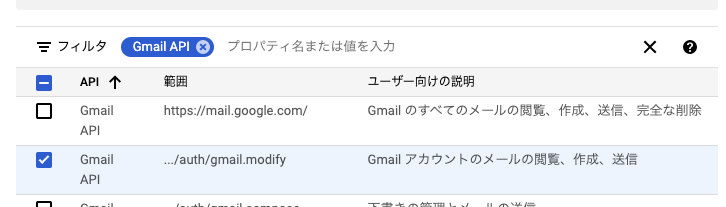
- スコープの追加をする。「スコープを追加または削除」をクリック。

- フィルターで「Gmail API」とし、「/auth/gmail.modify」をチェックして更新。メールの削除権限は不要なので今回はmodifyの閲覧、作成、送信ができる権限を追加する。
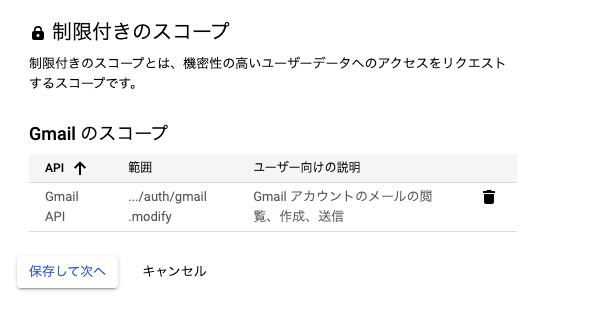
- 制限付きのスコープにGmailAPIがあればOK。
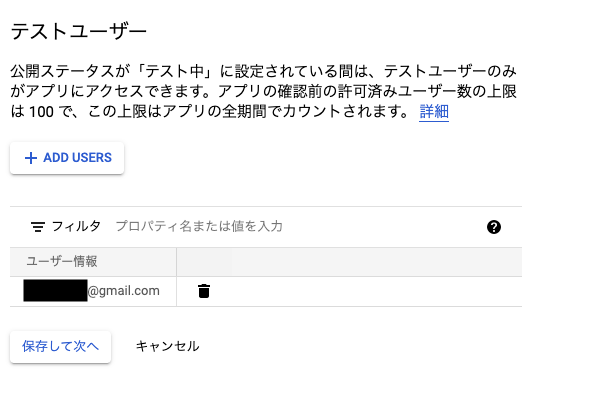
- メール送信するGoogleアカウントをテストユーザに追加して保存して次へ。
- 概要を確認してダッシュボードに戻る。
- 「認証情報を作成」で「OAuthクライアントID」を選択。
- OAuthクライアントIDの作成。
- 再び認証情報を作成で「OAuthクライアントID」を選択。
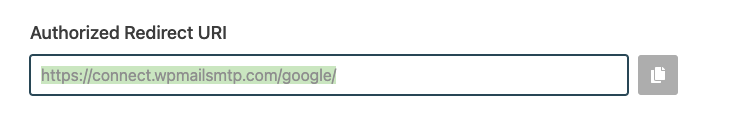
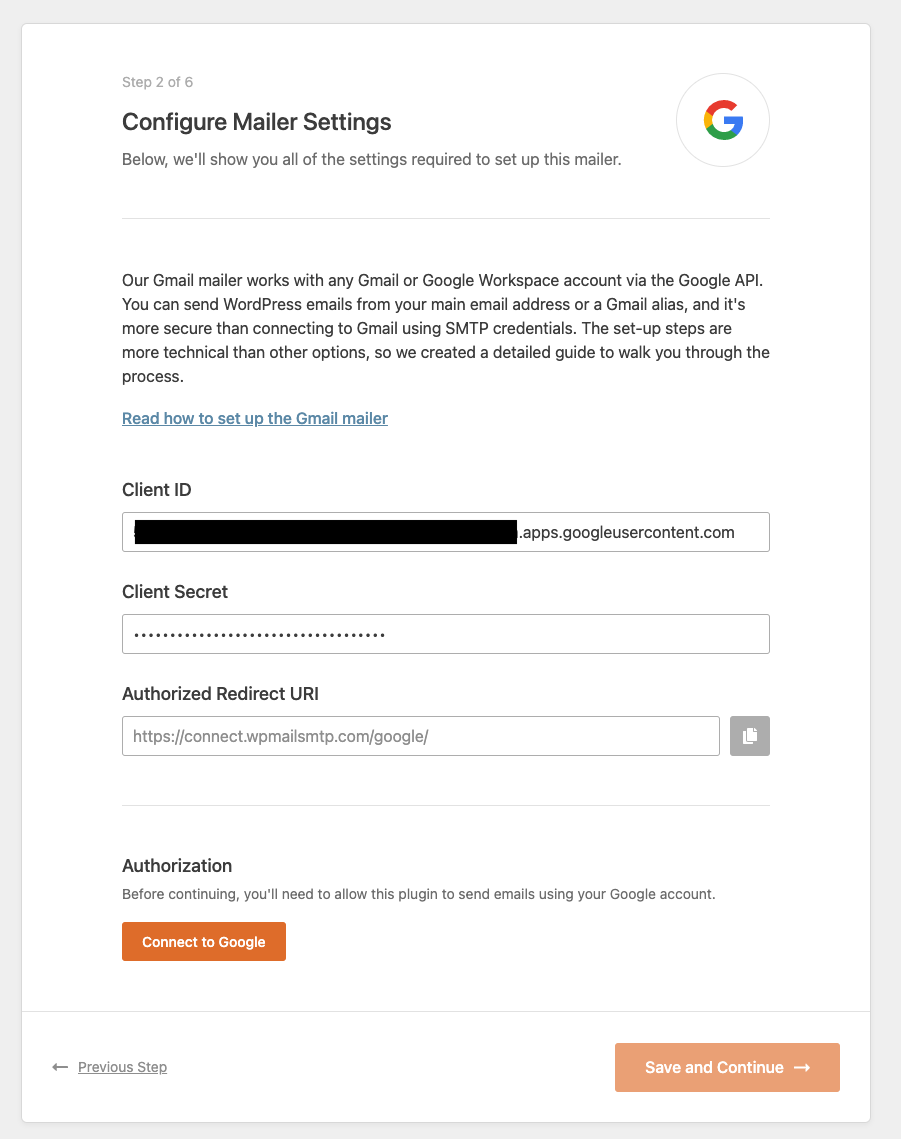
- アプリケーションの種類を「ウェブアプリケーション」を選択、名前の任意の値で設定、承認済みのリダイレクトURIにWP Mail SMTPのMailer Settings画面にある「Authorized Redirect URI」を入力して作成。

- WP Mail SMTPのMailer Settings画面にある「Authorized Redirect URI」
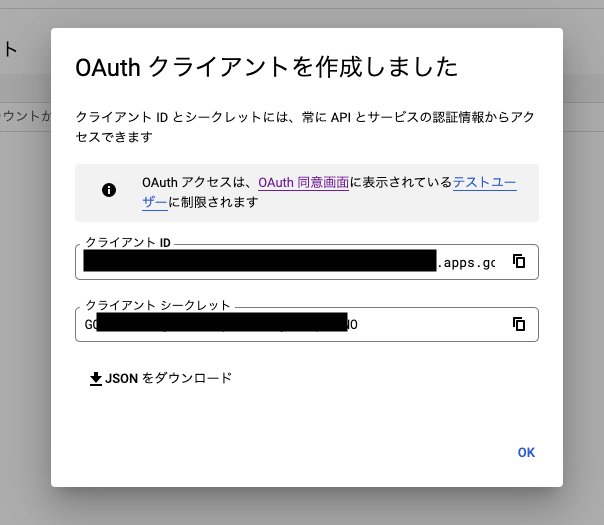
- OAuthクライアントが作成され、クライアントID、クライアントシークレットが発行される。
- WP Mail SMTPの設定で必要なので、JSONをダウンロードするや、どこかにメモを残して忘れないようにする。
- 再び認証情報を作成で「OAuthクライアントID」を選択。
WP Mail SMTP by WPFormsをインストールして、GmailのSMTP設定をする
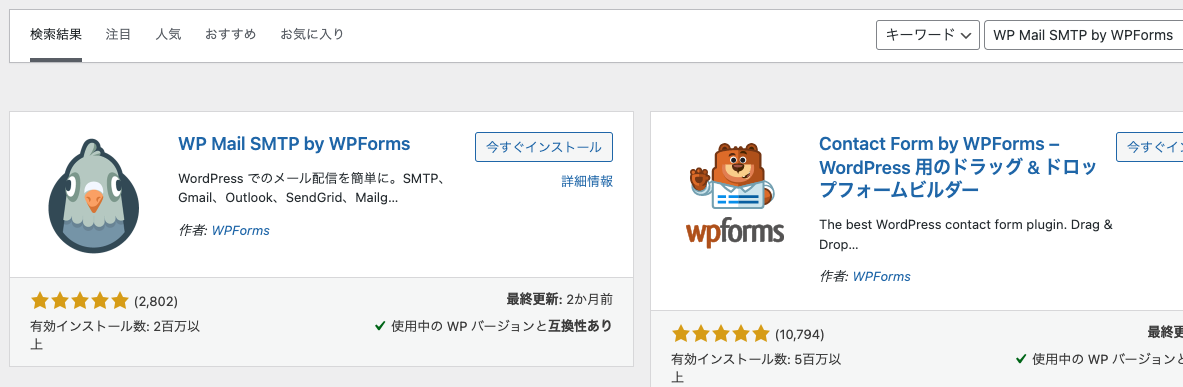
- プラグインの新規追加で、キーワードに「WP Mail SMTP by WPForms」を入れて検索し、WP Mail SMTP by WPFormsをインストールして有効化する。
- 有効化するとインストーラーが起動するので、「Let’s Get Started」。
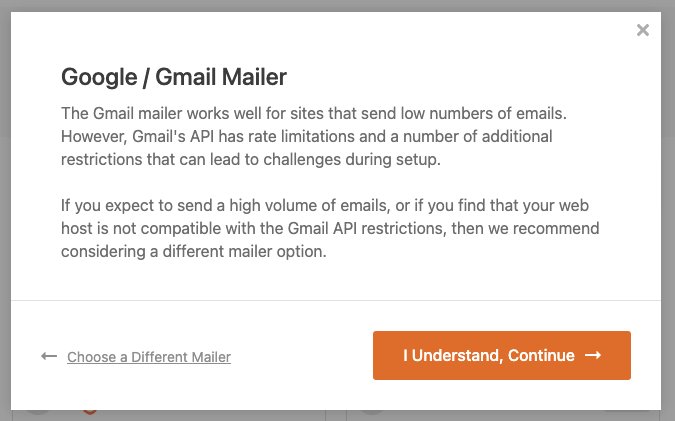
- SMTPの設定をする。メールアドレスがGmailなので「Google / Gmail」を選択する。※「Other SMTP」やデフォルトPHPを使った方法もググると紹介されているが、セキュリティー的によろしくないので、Gmailを使うなら正規の「Google / Gmail」を使った方がよい。

- 「I Understand, Continue」で次のステップに進む。
- 上章で作ったOAuthクライアントのクライアントIDとクライアントシークレットを入力し、認証:Connect to Googleをする。

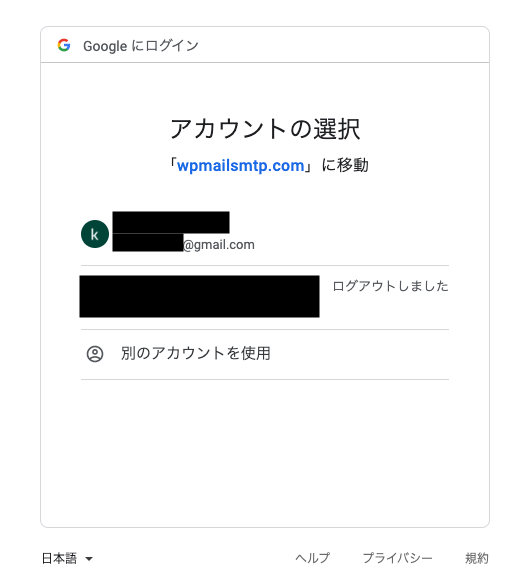
- 認証するGoogleアカウントを選択する。
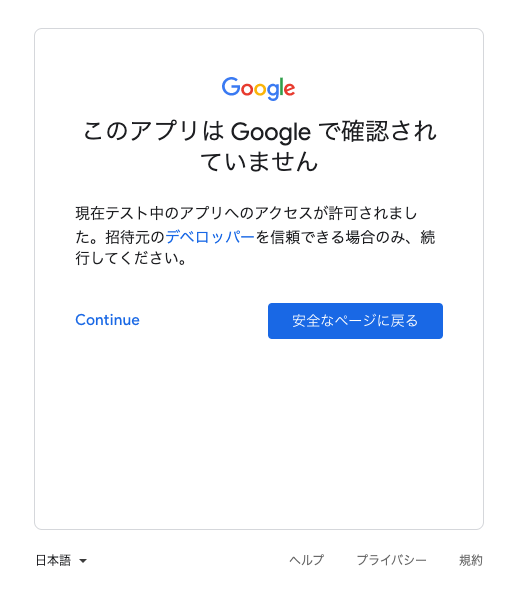
- 「Continue」で認証を進める。
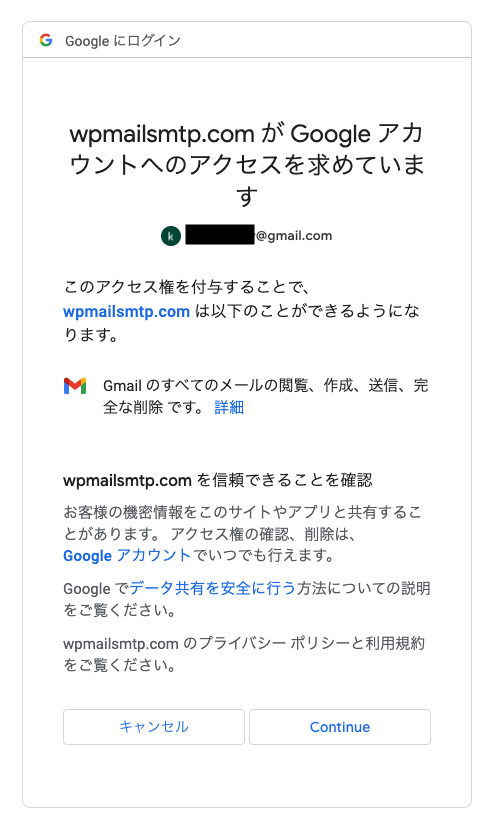
- 「Continue」でアクセスを許可する。
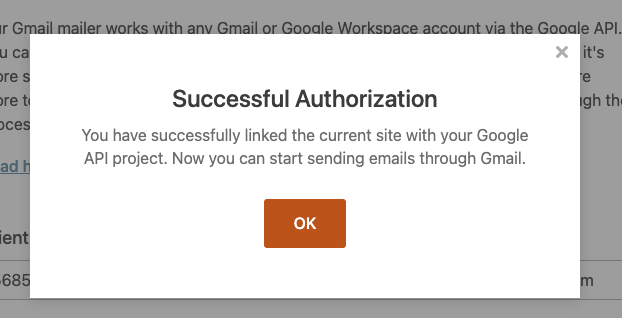
- Successful Authorization がでればOK。
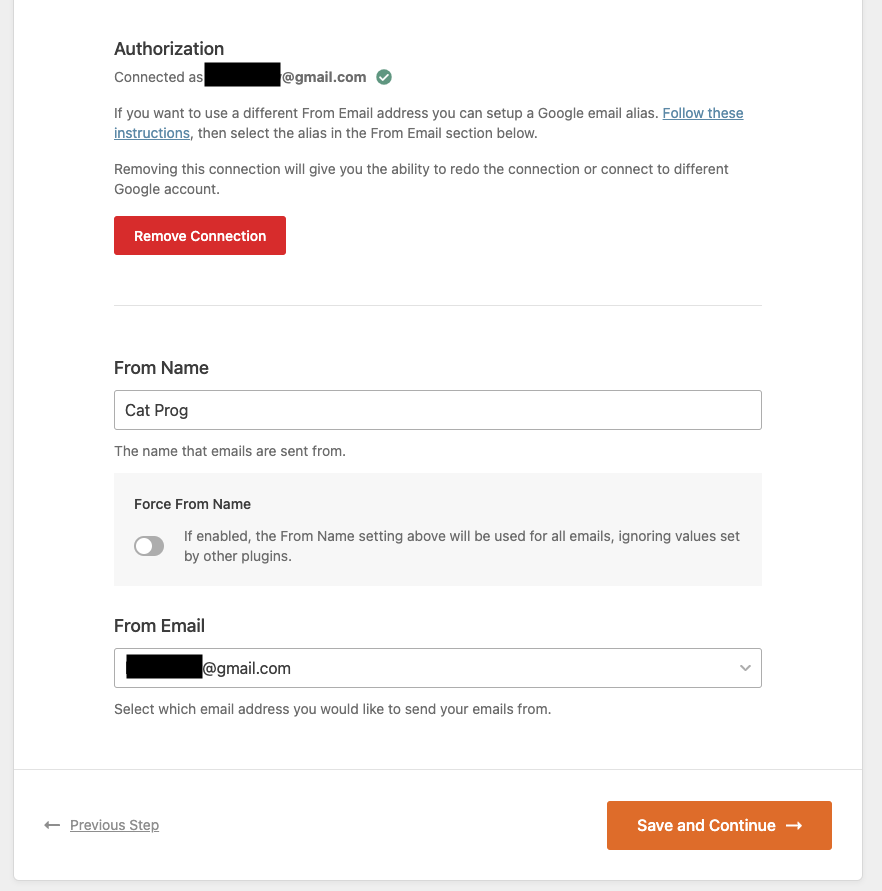
- Save and Continueで次へ進める。
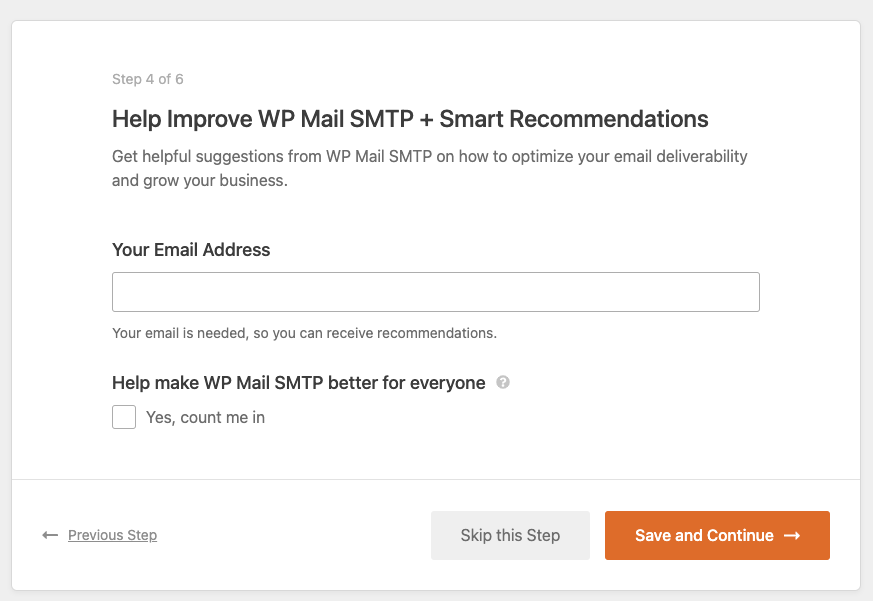
- お知らせを受け取るかの設定。必要ないので空白のまま「Save and Continue」。
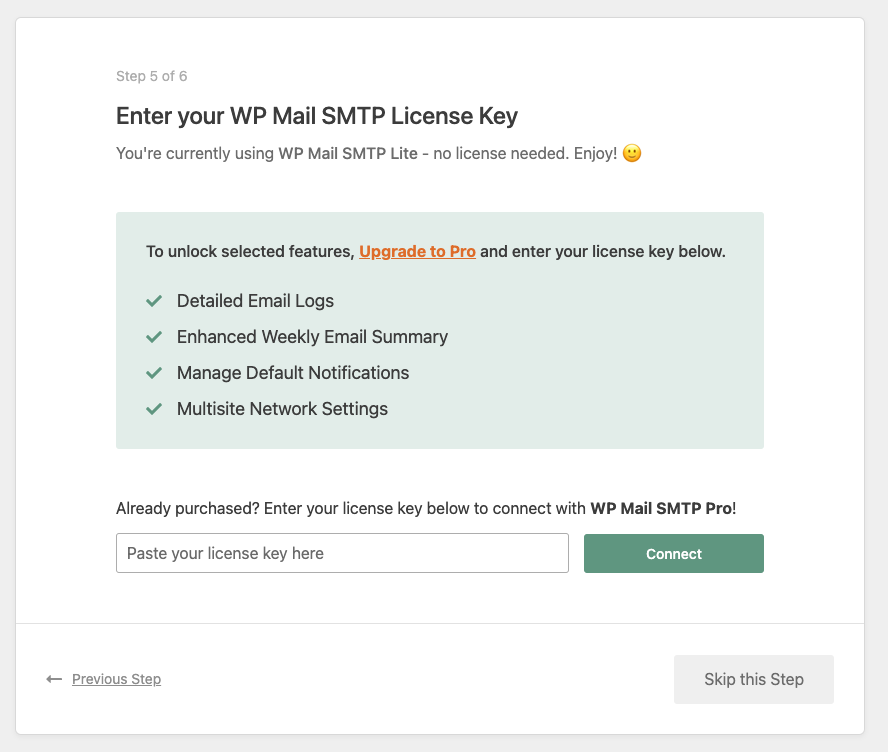
- ライセンスキーの設定。有料版Proの登録はしてないので、空欄のまま「Skip this Step」。
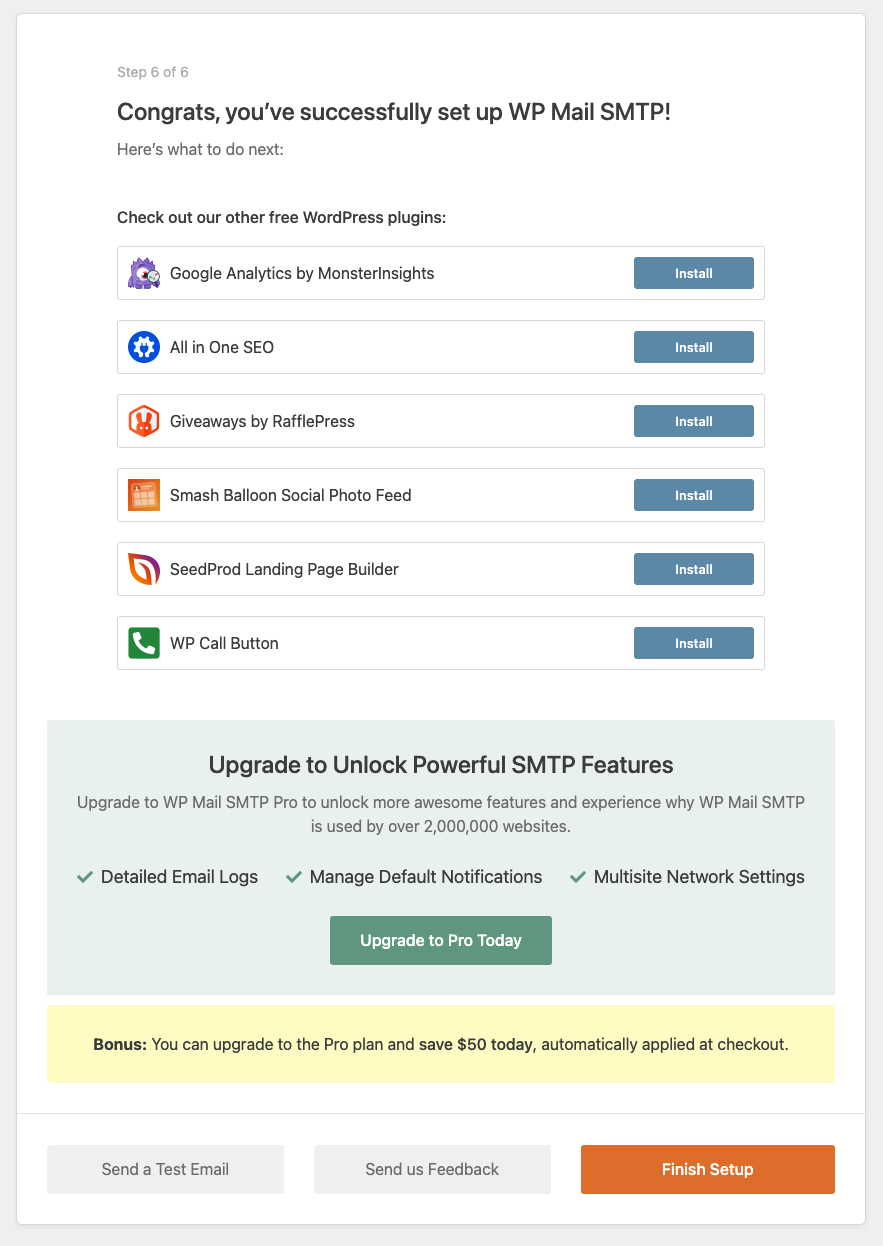
- 「successfully」とでれば設定が正常に完了しているので、「Finish Setup」。
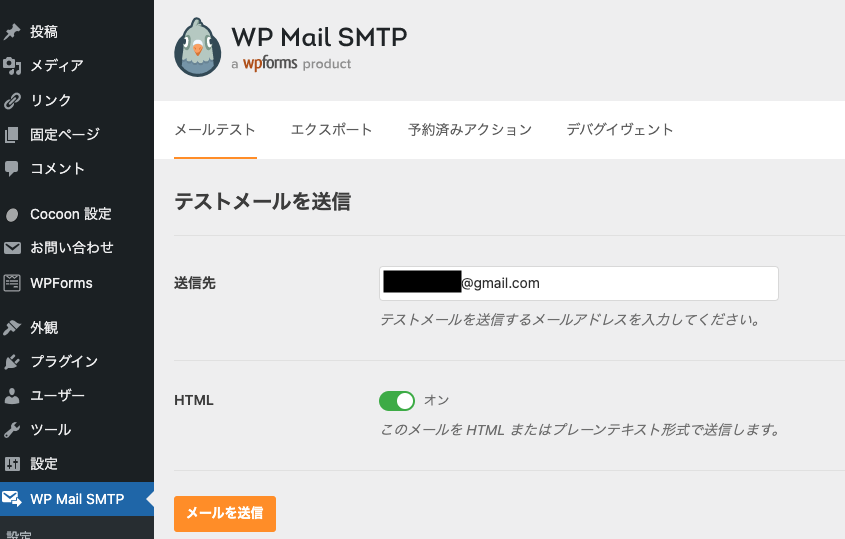
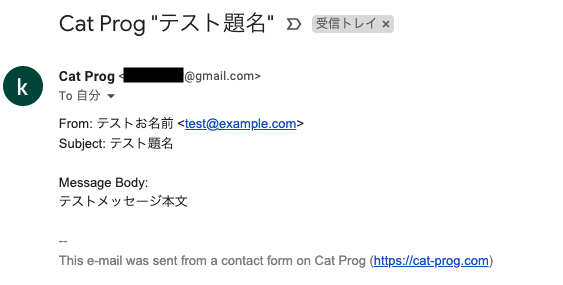
- WP Mail SMTPのテストメールを送信して、Gmailで受信できるかをテストする。


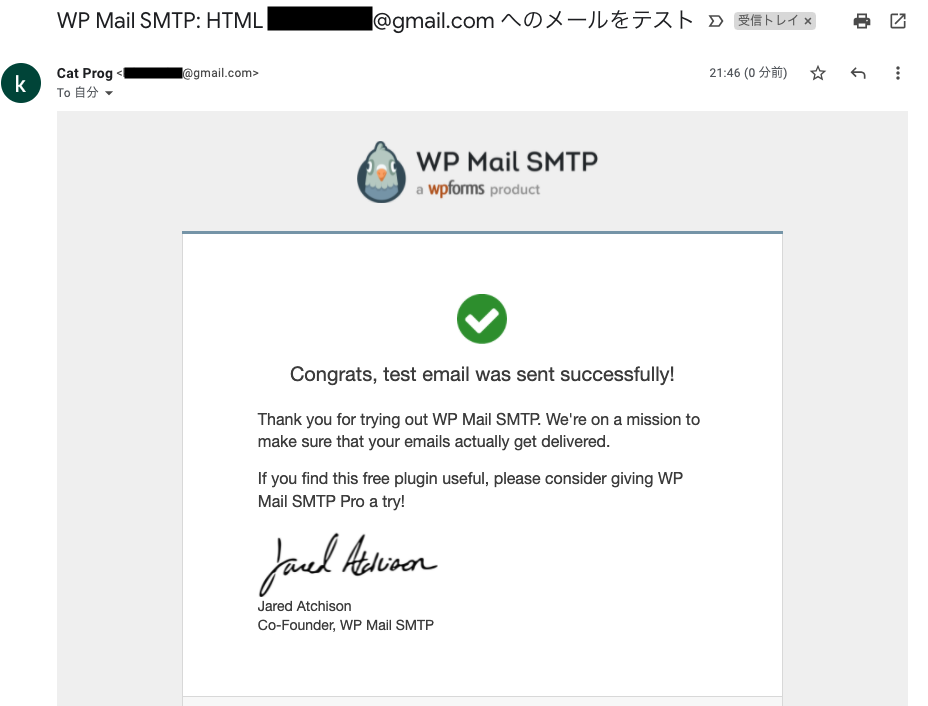
- Gmailの受信トレイに「WP Mail SMTP: HTML {メールアドレス} へのメールをテスト」がきていればOK。
- お問い合わせ画面からもテスト送信!

- メールが受信できてることを確認する。
Contact form 7のスパム対策でreCAPTCHA v3を導入する
スパム対策の方法はいろいろあるが、「Contact Form 7」が公式にサポートしている、「reCAPTCHA」を導入することにする。
reCAPTCHAのスパム対策を参考にreCAPTCHAを設定する。
- reCAPTCHAの公式サイトから、v3 Admin Consoleを表示し、新しいサイトの登録をする。
- ラベルは任意の値を設定し、reCAPTCHA タイプはv3を選択、ドメインにサイトドメインを設定、reCAPTCHA 利用条件に同意するにチェックして送信。

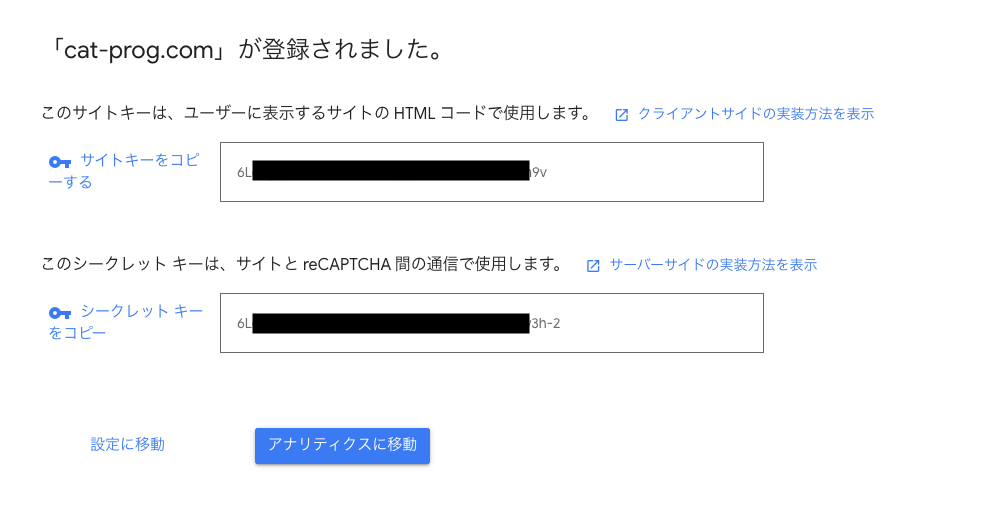
- 登録されたことを確認。サイトキーとシークレットキーを控えておく。
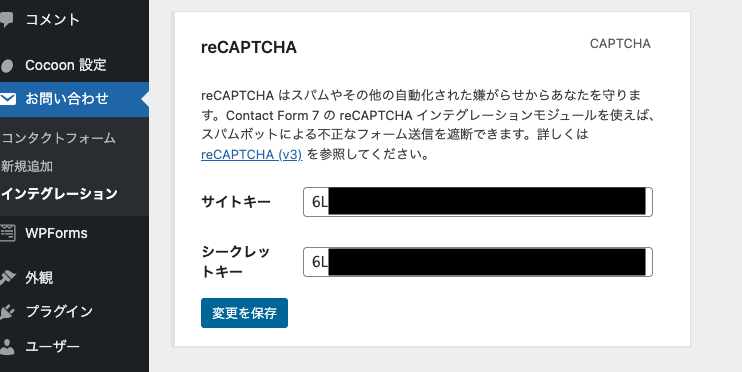
- サイトキーとシークレットキーを、お問い合わせ > インテグレーションのreCAPTCHAのセットアップ画面に入力する。
- サイト右下に「プライバシー」アイコンがあればOK。

- プライバシーアイコンを消したい時は、Contact Form 7のFAQを参考に消す。

























































コメント